آموزش طراحی سایت فروشگاهی با المنتور
اگر تا سالها پیش برای طراحی یک وبسایت نیاز به طراحی مسلط به زبان برنامهریزی بود، امروزه همهچیز به شکل شگفتانگیزی ساده و راحت شده است! طراحی سایت با المنتور این روزها نیاز به قرارداد بستن با یک طراح سایت ندارد، بلکه با کمی آموزش و تست میتوانید خودتان برای خودتان یک سایت طراحی کنید. پس از خرید دامنه سایت میتوانید با استفاده از پلاگین وردپرسی المنتور یک قالب زیبا و جذاب برای آن طراحی کنید. با ما همراه باشید تا درباره این افزونه بیشتر بدانید.
المنتور چیست؟
افزونه المنتور یک پلتفرم جدید متن باز (Open Source) است که میتوان به صورت رایگان در ساخت سایت وردپرسی از آن کمک گرفت. این ابزار به سازندگان امکان میدهد تا وبسایتهایی حرفهای با جلوه بصری مناسب بسازند. امروزه بیش از 10 میلیون وبسایت در سراسر جهان با استفاده از المنتور ساخته شدهاند.
المنتور به شما این قابلیت را میدهد که برای ساخت سایت فروشگاهی خود یا اطرافیانتان بدون اینکه حتی یک جمله برنامهنویسی و کدنویسی بدانید، یک وبسایت زیبا ایجاد کنید. شما در المنتور میتوانید کنترل هر قسمت و نوشته را به دست بگیرید و سایت خود را به بهینهترین شکل ممکن به وجود بیاورید.
در طراحی سایت با المنتور شما با بیش از ۹۰ ویجت و ویژگی روبهرو میشوید که به راحتی میتوانید آنها را کنترل کرده و آنچه میخواهید از دل آن بیرون بکشید. در واقع شما میتوانید در المنتور با کشیدن و رها کردن المانها در یک پلت واحد، صفحات سایت خودتان را بسازید. این افزونه به شما کمک میکند تا با استفاده از ویرایشگر بصری صفحاتی پویا و زیبا ایجاد کنید.
همچنین میتوانید وبسایت خود را به گونهای سفارشی کنید که با جلوههای حرکتی، فونتهای متعدد و تصاویر پسزمینه متناسب با برندتان باشد. طراحی پنل کاربری با المنتور در ابتدای شروع کسب و کارتان به شما این امتیاز را میدهد که از شر تحمیل هزینههای بالای طراحی سایت در امان باشید!

مزایای المنتور
برای بسیاری از طراحان سایت، پلتفرم وردپرس هنوز هم یک انتخاب برتر با امکان بهینهسازی اسکریپت، ویژگیهای سفارشی و افزونههای مختلف است. طراحی قالب با المنتور در مدت زمان کوتاهی امکان پذیر بوده و همچنین میتوانید قابلیتهای المنتور را با Developers Docs بیشتر کنید. در اینجا به برخی از مزایای استفاده از صفحه ساز المنتور اشاره میکنیم:
- امکان طراحی سایت با المنتور به صورت رایگان
- بدون نیاز به کدنویسی
- المنتور به شما برای ساخت صفحات فروشگاه، درباره ما، سوالات متداول، وبلاگ و صفحه 404 کمک میکند
- دسترسی راحت و ساده
- صرفهجویی در زمان طراحی سایت
- طراحی صفحات با کمترین محدودیت
- دارای امکانات و ویجتهای بسیار کارآمد
- دارای بیش از 100 صفحه و 300 بلوک از پیش آماده
- امکان تغییرات سایزی در تمامی بخشها و ستونهای صفحات
- امکان Copy & Paste بخشها و استایلها در صفحات مختلف وبسایت
- امکان ساخت بخشهای مختلفی همچون هدر، فوتر، ستونهای کنار و… و استفاده از آنها در صفحات و پروژههای دیگر
- ویژگی اوپن سورس یا متن باز؛ بدین معنا که طراحان میتوانند به کدها دسترسی داشته باشند و آنها را تغییر دهند
- سازگار با افزونههای سئو مانند Yoast Seo
- امکان سفارشیسازی با CSS
- امکان رویت نتیجه طراحی در دیوایسهای مختلف مانند موبایل، مانیتور و تبلت
- امکان بازگشت به نسخههای قبلی طراحی در صورت مشکلات
- امکان آپدیتهای فراوان، رایگان و دردسترس برای المنتور
- سازگار با سایر افزونههای وردپرسی
آموزش طراحی سایت با المنتور
همانطور که تا اینجای کار متوجه شدید، المنتور یک پلاگین ارزشمند در مخزن بزرگ وردپرس است. طراحی سایت با المنتور بسیار راحت است و برای سایتهای معمولی نیازی به کارشناس و تکنسین وجود ندارد. بسیاری از سایتها با آن طراحی شده و برای این کار شما نیازی به یادگیری کدنویسی ندارید.
هرچند شاید برای برخی تغییرات بزرگ و عمده و ارتقای نتیجه کار، بهتر باشد کمی کدنویسی بدانید. در این بخش سعی میکنیم آموزش طراحی سایت با المنتور را بهصورت ساده برای شما شرح دهیم.
مرحله اول: ورود به المنتور و استفاده از ویجتهای حرکتی
- نخست با نام کاربری و پسورد وردپرسی وارد فضای سایت شوید.
- حالا ابزار المنتور را از پیشخوان وردپرس نصب کنید. (برای این کار واژه المنتور را سرچ کنید.) سپس از داخل پنل مدیریت وردپرس به بخش افزونهها رفته و المنتور را نصب و فعال کنید.
- در این بخش روی صفحه دلخواه خود بروید و یا در منوی «پست» یا «صفحات» یک صفحه جدید ایجاد کنید.
- حالا در قسمت نوار ابزار قسمت فوقانی صفحه روی «ویرایش با المنتور» یا “Edit with Elementor” کلیک کنید.
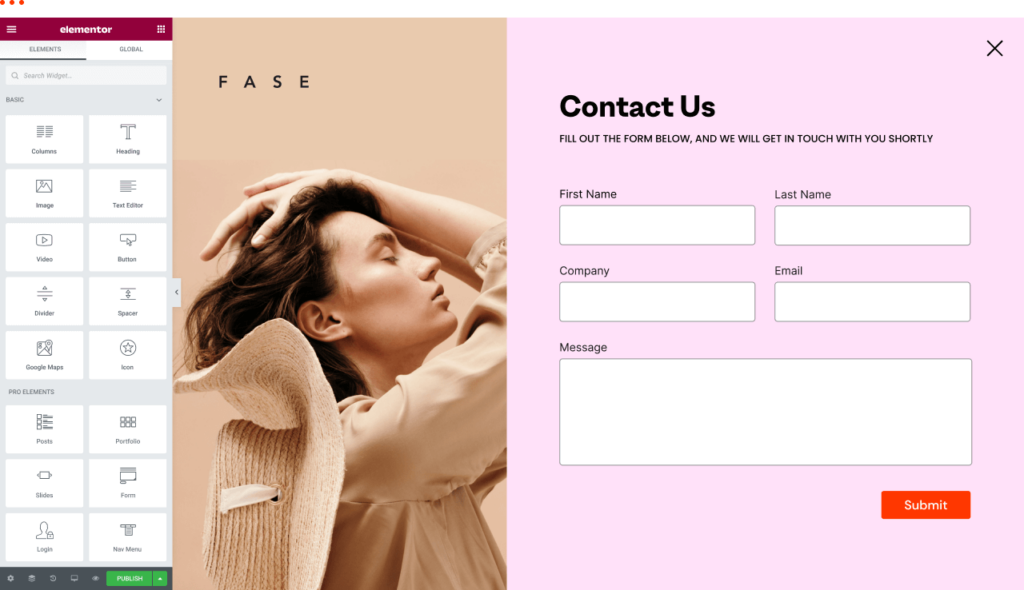
- در این بخش دو بلوک سفارشیسازی در نوار سمت راست وجود دارد. در این بخش دو برگه مربوط به Elements و Global را خواهید دید که بدین ترتیب میتوانید تنظیمات اصلی صفحه را تغییر داده و ماژولهای محتوا را به منظور افزودن و ویرایش انتخاب نمایید.
- در این مرحله شما میتوانید گزینههای مورد نظر را انتخاب کرده و به درون صفحه مورد نظر خود کشیده (Drop & Drag) و به طراحی صفحه مورد نظر بپردازید.
- قبل از طراحی قالب وردپرس با المنتور باید بدانید که المنتور دارای سه بخش عمده است: بخشها (شامل طرح بندی، استایل، پیشرفته)، ستونها (طرح بندی، استایل، پیشرفته) و ابزارکها. در این بین قسمت بخشها بزرگترین و کاملترین بخش ویرایشگر المنتور هستند. در بخشها میتوانید ستون اضافه کنید و ابزارکها در درون این ستونها قرار میگیرند.
- زمانی که ویجت مورد نظر خود را یافتید، تنها کافیست تا آن را کشیده و در جایی که تمایل دارید و میتوانید قرار دهید.
- زمانی که یک ویجت را به درون صفحه میکشید، ویرایشگر با به وجود آوردن یک کادر آبی، محدوده حرکتتان را مشخص میکند.
- اگر میخواهید محتوای بیشتری اضافه کنید، پس از اینکه گزینه مورد نظر را کشیده و رها کردید، باید روی نماد مثبت کلیک کنید تا بخش جدیدی اضافه شود.
- برای مرتب کردن محتوا پس از اضافه شدن، روی 6 نقطه در وسط کلیک کنید و قسمت انتخابشده را به موقعیت دلخواه بکشید.
- در یک بخش کلیک کنید و برای افزودن متن شروع به تایپ کنید.
| المنتور یکی از بهترین پلاگین های درج هدر و فوتر در سایت فروشگاهی بهشمار میرود. |
- اگر میخواهید بخشهایی را به fly-in خود اضافه کنید، روی نماد شبکه در کنترل پنل Elementor کلیک کنید.
- اگر دکمهای را در قالب اضافه میکنید، میتوانید آن را با کلیک مستقیم روی بخش دکمه ویرایش کنید.
مرحله دوم: ویرایش کردن و استایل دادن در المنتور
- برای ادیت و تغییر رنگ متن یا پسزمینه یک بخش، ابتدا روی قسمت مورد نظر کلیک کنید، سپس روی گزینه Style در کنترل پنل Elementor کلیک کنید.
- در این مرحله رنگ هایی که با تم شما مطابقت دارند، نخستین گزینههایی هستند که ظاهر میشوند.
- اگر میخواهید ویژگیهای fly-in کلی را ویرایش کنید، روی نماد تنظیمات در گوشه سمت چپ پایین کلیک کنید.
دوره جامع آموزش طراحی سایت بدون کدنویسی با المنتور
با اینکه در این مطلب به شما کلیت کار با المنتور را آموزش دادیم اما شاید بهتر باشد برای ساخت قالب با المنتور به صورت پیشرفته و کامل از دورههای جامع برای این کار کمک بگیرید.
پیش از هر چیز باید بدانید برای طراحی سایت با المنتور دو نسخه وجود دارد:
- نسخه رایگان المنتور
- نسخه پرو المنتور
با اینکه نسخه رایگان المنتور نیز دارای ویژگیهای بسیار زیادیست، اما نسخه پرو امکاناتی به مراتب حرفهایتر و تخصصیتر دارد. نسخه پرو به شما امکان کنترل کامل بر طراحی، تم، فروشگاه، پاپ آپ، فرم و بازاریابی سایت را میدهد. بنابراین اگر علاقهمندید که المنتور را بهصورت حرفهای یاد بگیرید، بهتر است آموزشهای جامعی در این زمینه ببینید.
| پیشنهاد مقاله: آموزش ساخت سایت رایگان |
سوالات متداول طراحی سایت با المنتور
آیا میتوان با المنتور قالب سفارشی طراحی کرد؟
بله، المنتور یک افزونه وردپرسی است که با استفاده از آن میتوانید بر حسب سلیقه و نیاز خود یک قالب زیبا برای سایتتان بسازید. شما میتوانید تمام المانهای بصری در قالب سایتتان را آنطور که دوست دارید، طراحی کنید.
المنتور چیست؟
المنتور یک صفحهساز پیشرفته برای وردپرس است. این ویرایشگر به شما کمک میکند بدون دانش کدنویسی، صفحات وبسایت خود را تغییر داده و یا از نو طراحی کنید. شما میتوانید با استفاده از ویجتهای مختلف، قالبهای آماده و افزونههای جانبی یک وبسایت زیبا و حرفهای بسازید.
آیا المنتور رایگان است؟
المنتور در دو نسخه رایگان و پرو عرضه شده است. با اینکه نسخه رایگان المنتور نیز دارای ویژگیهای بسیار زیادیست، اما نسخه پرو امکاناتی به مراتب حرفهایتر و تخصصیتر دارد. نسخه پرو به شما امکان کنترل کامل بر طراحی، تم، فروشگاه، پاپ آپ، فرم و بازاریابی و سئوی سایت را میدهد.
آیا المنتور از Yoast Seo پشتیبانی میکند؟
بله. المنتور با افزونه یوست سئو کاملاً سازگار است. شما از این طریق میتوانید محتوای سایت خود را برای موتورهای جستجو بهینه کنید.
با پر کردن فرم زیر به خبرنامه رایگان پادروکلاب دسترسی داشته باش!