آموزش کاربردی ترین افزونه های وردپرس به زبان ساده
هنگام راه اندازی سایت فروشگاهی در وردپرس لازم است افزونههای مختلفی را برای ارتقاء عملکرد سایت و بهبود رابطهٔ کاربری نصب کنید. ممکن است کار کردن با پلاگینهای مختلف وردپرس، در ابتدا سخت و دشوار به نظر برسد. اما شما میتوانید توسعهٔ سایت خود را با چند افزونهٔ ضروری و کاربردی شروع کرده و به تدریج مهارتهایتان در این حوزه را افزایش دهید. در این مطلب، ما به آموزش کاربردی ترین افزونه های وردپرس برای سایت فروشگاهی به همراه روش نصب افزونهها در وردپرس خواهیم پرداخت.
پلاگینهای انتخاب شده برای این آموزش، مهمترین افزونههای مورد نیاز برای یک سایت فروشگاهی هستند. تنظیمات اولیه سئو سایت، گزارشگیری عملکرد سایت از گوگل آنالیتیکس، ویرایش سریع هدر و فوتر، ساخت فرم تماس با ما، و بکاپگیری از سایت وردپرسی ۵ مهارت اساسی هستند که در این مطلب مورد توجه قرار گرفتهاند.
یکی از بهترین افزونههای وردپرس برای مدیریت ارسال مرسولات فروشگاهها استفاده از افزونه حمل و نقل است. این افزونه که مانند یک دستیار هوشمند حمل و نقل برای شما عمل میکند، امکان دسترسی خدمات شرکتهای پستی مختلف را به شما میدهد و به راحتی میتوانید وضعیت ارسال بستهها را مشاهده و رهگیری کنید.
همچنین مزایای دیگری مانند رهگیری سفارشات با ارسال رایگان پیامک، چاپ بارنامه، جمعآوری مرسولات از درب فروشگاه یا منزل شما، محاسبه دقیق هزینههای شرکت پستی، پشتیبانی اختصاصی و… است.
با آموزش کاربردی ترین افزونه های وردپرس برای سایت فروشگاهی که در این مطلب گردآوری شدهاند، شما قادر خواهید بود انواع پلاگینهای وردپرسی را نصب کرده و مقدماتیترین تنظیمات سایت خود را به سادگی انجام دهید.

بیشتر بخوانید: معرفی بهترین فروشگاه سازهای وردپرس برای سایت فروشگاهی |
مراحل نصب افزونه های وردپرس
پیش از پرداختن به آموزش کاربردی ترین افزونه های وردپرس برای سایت فروشگاهی، لازم است اشارهای کوتاه به نحوه نصب انواع پلاگینها در وردپرس داشته باشیم. به طور کلی، نصب تمامی افزونهها در وردپرس در ۳ مرحلهٔ ساده صورت میگیرد که در ادامه به مرور آن میپردازیم.
- در صفحه مدیریت سایت وردپرس، روی منوی افزونهها کلیک کرده و سپس گزینهٔ «افزودن» را انتخاب کنید.
- در صفحهٔ افزونهها، نام افزونهٔ مد نظرتان را در باکس جستجو وارد کنید. در صورت تایپ صحیح نام افزونه، تصویر و مشخصات آن در نتایج پیشنهادی نمایش داده خواهد شد.
- روی گزینهٔ نصب و سپس فعالسازی کلیک کنید تا افزونهٔ مورد نظر به سادگی نصب شود.
در صورتی که فایل نصب افزونه مورد نظرتان را در اختیار دارید، میتوانید از دکمهٔ «بارگذاری افزونه»، برای نصب و فعالسازی پلاگین وردپرس به کمک فایل نصب آن بهره بگیرید.
آموزش نصب و تنظیمات اولیه پلاگین Yoast SEO
وقتی صحبت از آموزش کاربردی ترین افزونه های وردپرس باشد، بدون شک جایگاه اول در فهرست به پلاگین سئو وردپرس اختصاص خواهد یافت. پلاگین یواست سئو، تنظیمات نسبتاً گستردهای داشته و قابلیتهای متعددی برای بهینهسازی محتوای سایت برای موتورهای جستجو ارائه میکند. به همین علت یادگیری کار با افزونه یواست سئو در وردپرس میتواند در ابتدا اندکی پیچیده به نظر برسد. در این بخش، ما ضروریترین تنظیماتی که در گام اول باید با آن آشنا باشید را ارائه خواهیم کرد.

آشنایی کلی با محیط پلاگین یواست سئو برای وردپرس
پس از نصب و فعالسازی پلاگین یواست سئو، عنوان «سئو» به منوی مدیریت وردپرس شما اضافه خواهد شد. با کلیک روی آن، وارد صحفهٔ تنظیمات یواست سئو میشوید. در ادامه مهمترین سربرگهای مربوط به تنظیمات افزونه Yoast SEO به طور کلی معرفی میشوند.
- پیشخوان: توصیهها، خطاها و مشکلات موجود در سئوی سایت شما در این بخش اطلاعرسانی میشوند.
- عمومی: مهمترین عملیات در سربرگ عمومی، مربوط به «پیکربندی افزونه» است که به آن اشاره خواهیم کرد. همچنین فعال کردن قابلیت «شمارنده پیوند متن» در این بخش، امکان مشاهدهٔ تعداد لینکهای داخلی و خارجی درج شده در هر مطلب را برای شما فراهم میسازد.
- امکانات: فعال سازی امکانات سئو همچون تجزیه و تحلیل خوانایی، تجزیه و تحلیل کلمه کلیدی، و قابلیتهای پیشرفته افزونه یواست سئو از این بخش صورت میگیرد.
- امنیت: در این سربرگ، امکان فعال کردن دسترسی نویسندگان به تعیین وضعیت ایندکس یک محتوا در موتورهای جستجو فعال فراهم میشود. در حالت پیشفرض تعیین این موضوع تنها در اختیار مدیران سایت است. با تغییر وضعیت محتوا به nonindex، صفحهٔ مورد نظر در میان نتایج جستجوی گوگل نمایش داده نخواهد شد.
مراحل پیکربندی یواست سئو
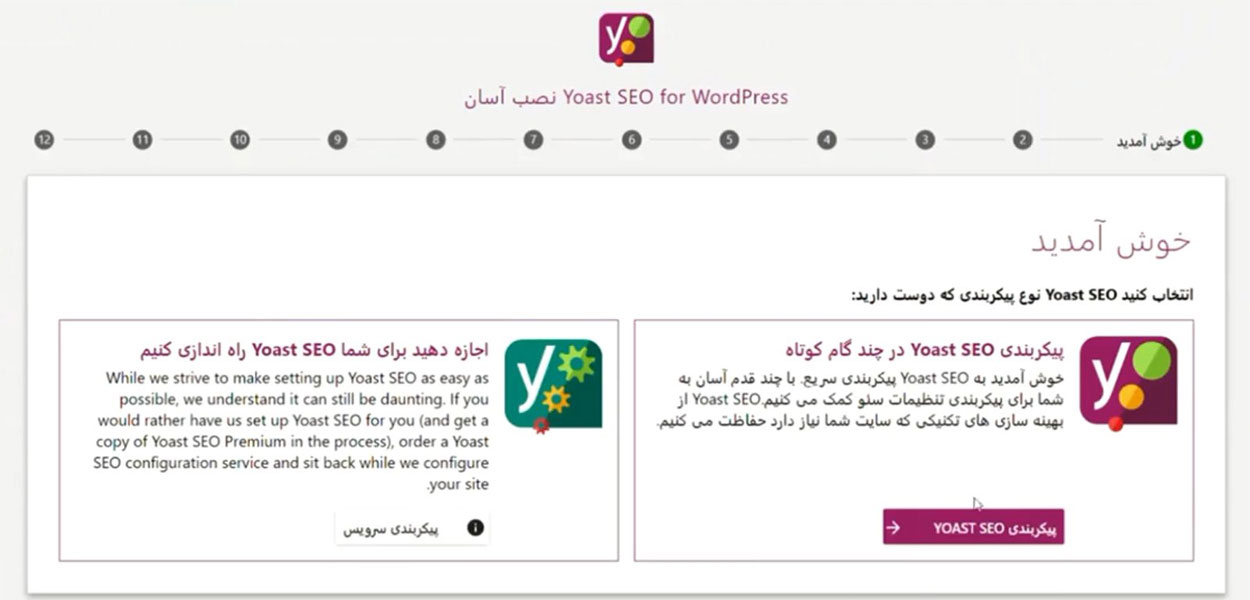
همان طور که اشاره شد، دسترسی به عملیات پیکربندی از سربرگ «عمومی» صورت میگیرد. با کلیک روی دکمهٔ «ورود به پیکربندی سریع» وارد محیط پیکربندی خواهید شد. مراحل انجام پیکربندی با توجه به محیط فارسی افزونه بسیار ساده است. کافی است مشخصات سایت، موضوع فعالیت، آدرس اکانتهای شبکههای اجتماعی، لوگوی مربوط به سایت را در محلهای مورد نیاز جایگذاری کنید. شما در هر زمانی میتوانید مجدداً وارد صفحهٔ تنظیمات پیکربندی شده و این اطلاعات را تغییر دهید.
تنها مرحلهای که در حین پیکربندی ممکن است مشکل به نظر برسد، مرحلهٔ مربوط کنسول جستجوی گوگل میباشد که شما نیاز به کد تصدیق گوگل خواهید داشت. این مرحله نیز بر خلاف ظاهر آن بسیار ساده است. کافی است روی دکمهٔ «دریافت کد تصدیق گوگل» کلیک کنید تا به سمت اکانتهای جیمیل خود هدایت شده و کد تصدیق را با چند کلیک ساده دریافت و در محل مورد نظر درج کنید.

کار با عنوانها و متاها در پلاگین Yoast SEO
پس از فعال کردن «قابلیتهای پیشرفته Yoast SEO» در سربرگ «امکانات»، گزینههای جدیدی به منوی سئو اضافه میشوند که یکی از آنها عنوانها و متاهاست. با کلیک روی منوی عنوانها و متاها، صفحهای متشکل از چند سربرگ مختلف باز میشود که در ادامه به توضیح مختصر هر یک میپردازیم.
- عمومی: در این سربرگ، امکان تغییر جدا کنندهٔ عنوان که قبلاً در پیکربندی یواست سئو انتخاب شده است، قابل ویرایش است.
- صفحه خانه: در این سربرگ، میتوانید عنوان و توضیحات متا برای صفحهٔ اصلی سایت را تنظیم کنید. صفحهٔ اصلی سایت شما در صورت پیدا شدن توسط موتور جستجوی گوگل، با این عنوان و توضیحات نمایش داده خواهد شد.
- طبقهبندیها: در این سربرگ، شما میتوانید یک فرمت مشخص برای تولید عنوان و توضیحات متا برای صفحات مختلف براساس کلمات کلیدی، دستهبندی، برچسبها، و ساختار پست وارد کنید. با تغییر حالت «روباتهای متا» میتوانید وضعیت صفحات از نظر Index شدن و نمایش در موتورهای جستجو را تنظیم کنید.
- بایگانیها: در این بخش نیز میتوانید فرمت مشخصی برای عنوان صفحات و توضیحات متا برای صفحات قدیمی بر اساس تاریخ بایگانی نوشته وارد کنید تا از ایجاد عناوین و توضیحات تکراری جلوگیری شود.
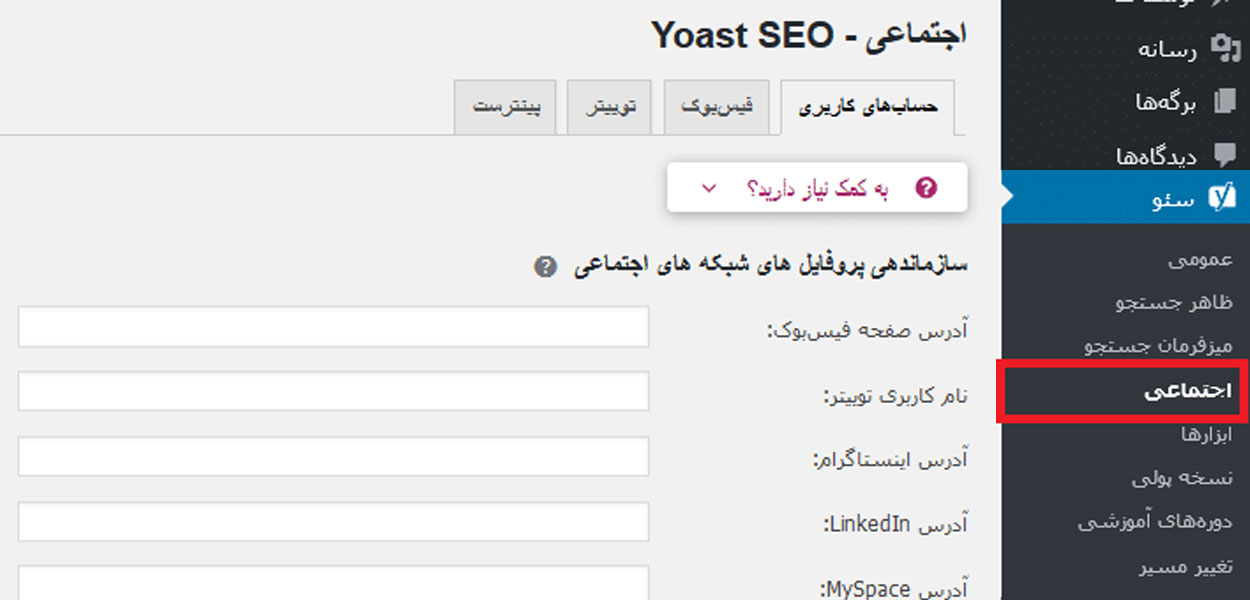
تنظیمات اجتماعی در پلاگین یواست سئو وردپرس
گزینه جدید دیگری که پس از فعال کردن «قابلیتهای پیشرفته Yoast SEO به منوی سئو اضافه میشود، تنظیمات اجتماعی است. در این بخش شما میتوانید آدرس حساب کاربری خود در شبکههای اجتماعی مختلف را وارد کنید. همچنین سربرگهای مجزایی برای تنظیمات بیشتر مربوط به فیسبوک، توییتر، پینترست و گوگل+ وجود دارند که به صورت دلخواه میتوانید از آن بهره بگیرید.

آموزش کاربردی ترین افزونه های وردپرس برای آنالیز سایت
افزونه MonsterInsights دومین پلاگینی است که ما در فهرست آموزش کاربردی ترین افزونه های وردپرس در نظر گرفتهایم. این پلاگین، دسترسی شما به آمار گوگل آنالیتیکس برای سایتتان را فراهم میسازد. برای استفاده از این افزونه، به کد رهگیری (Tracking ID) حساب کاربری خود در سایت گوگل آنالیتیکس نیاز دارید.
فعالسازی حساب کاربری گوگل آنالیتیکس
برای این منظور
- ابتدا به وبسایت گوگل آنالیتیکس مراجعه کرده و روی دکمهٔ Start for Free کلیک کنید.
- مراحل ساخت اکانت گوگل آنالیتیکس بسیار ساده است
- کافی است در چند مرحله اسم و مشخصات فعالیت تجاری و آدرس سایت خود (مهمترین قسمت ساخت اکانت) را وارد کنید.
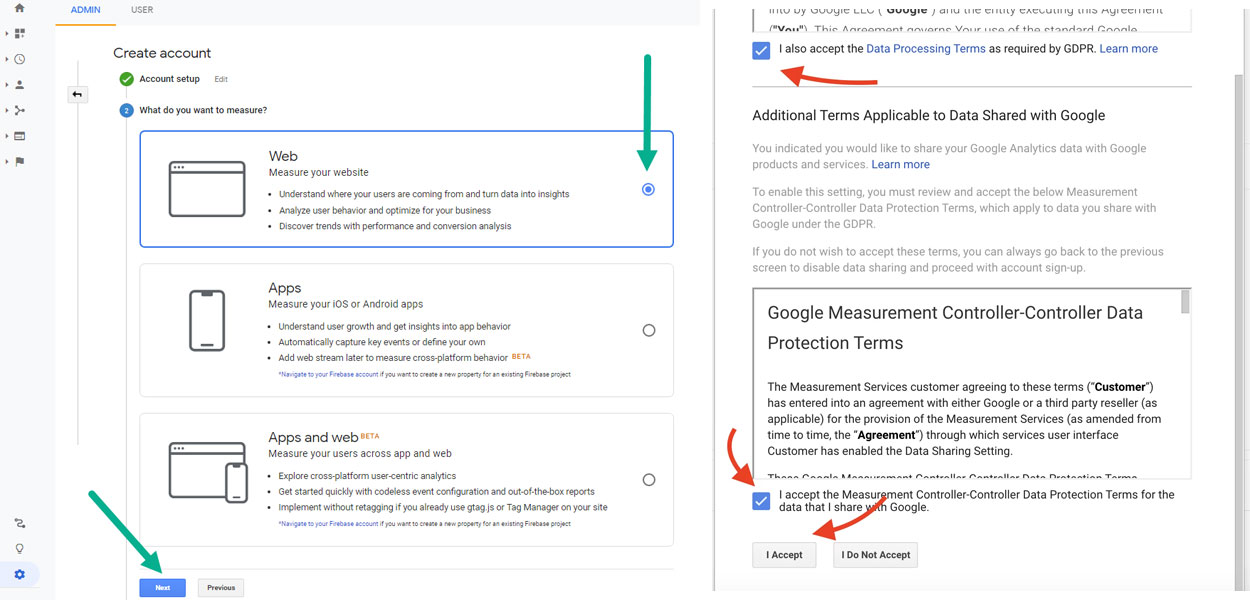
- در نهایت، مشخصاتی از وبسایت که دوست دارید گوگل آنها را برای شما اندازهگیری کند مشخص کرده و روی دکمهٔ Create کلیک کنید.
- پس از ساخت حساب، در پنجرهٔ پاپآپ باز شده گزینهٔ Accept را برای موافقت با شرایط و ضوابط خدمات گوگل انتخاب کنید.

در نهایت صفحهای به شکل زیر نمایش داده خواهد شد که شما میتوانید کد رهگیری (Tracking ID) خود را در آن مشاهده کنید.
آموزش نمایش آمار گوگل آنالیتیکس در مدیریت وردپرس با پلاگین MonsterInsights
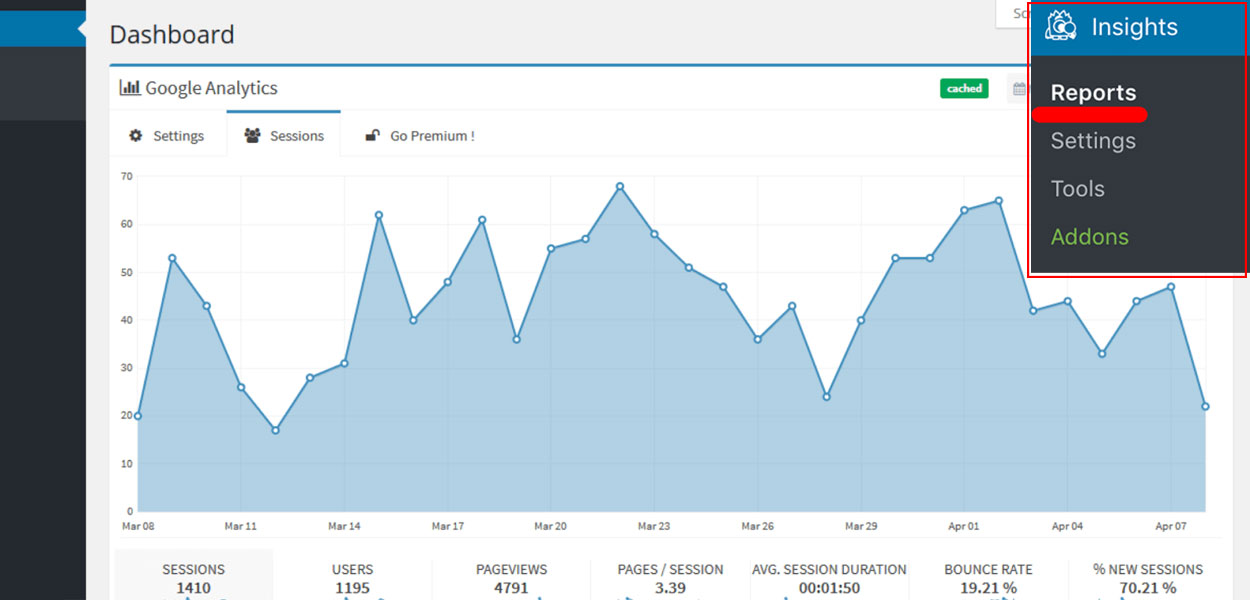
مراحل نصب پلاگین MonsterInsights مانند سایر افزونههای وردپرسی است. پس از نصب و فعالسازی، گزینهٔ Insights به صفحهٔ مدیریت سایت وردپرس شما اضافه خواهد شد. با کلیک روی آن، ابتدا گزینهٔ Settings را انتخاب کنید.
- در صفحهٔ باز شده، روی دکمهٔ Authenticate with your Google account، کلیک کرده و سپس آدرس ایمیل خود را وارد کنید.
- با کلیک روی گزینهٔ Next سایر اطلاعات مورد نیاز از جمله کد رهگیری که از سایت گوگل آنالیتیکس دریافت کردهاید را وارد کنید.
- پس از طی مراحل وارد کردن و تأیید ایمیل و حساب گوگل آنالیتیکس، در نهایت در صفحهٔ پایانی گزینهٔ All Web Site Data را انتخاب کرده و با کلیک روی گزینهٔ Complete Authentication تأیید حساب را به پایان برسانید.
پس از اتمام مراحل تأیید حساب، با کلیک روی گزینهٔ Reports که به زیرمنوی Insights اضافه شده است میتوانید آمار دریافتی از گوگل آنالیتیکس را مشاهده کنید. همچنین میتوانید با گزینهٔ Addons افزودنیهایی نظیر MonsterInsights Dimensions و Page Insights را برای افزایش قابلیتهای پلاگین اضافه کنید.

بیشتر بخوانید: فروشگاه ساز چیست و برای انتخاب باید به چه نکاتی توجه کنیم؟ |
آموزش کار با افزونه Insert Headers and Footers در وردپرس
پلاگین Insert Headers and Footers یکی از سادهترین و در عین حال کاربردی ترین افزونه های وردپرس محسوب میشود. زیرا بدون نیاز به دانش برنامهنویسی پیشرفته و ایجاد مشکل برای سایر قسمتهای سایت، میتوانید امکانات مورد نظر خود را به بخشهای هدر و فوتر اضافه کنید. همچنین میتوانید به صورت موقت افزونه را غیرفعال کنید بدون اینکه نگران از دست رفتن کدهای خود باشید.
این افزونه پس از نصب، با همین نام به بخش تنظیمات سایت وردپرسی شما اضافه میشود. با کلیک روی عبارت Insert Headers and Footers، وارد صفحهٔ تنظیمات بسیار سادهٔ این پلاگین میشوید که تنها از ۳ قسمت تشکیل شده است:
- فیلد Scripts in Header برای درج کدهای مربوط به سربرگ صفحهٔ سایت
- فیلد Scripts in Body برای درج کدهای مربوط به بخش بدنهٔ سایت
- فیلد Scripts in Footer برای درج کدهایی که میخواهید در پایینترین بخش سایت قرار گیرند
نکات مهم برای درج هدر و فوتر سایت با افزونه Insert Headers and Footers
- برای درج کدها لازم است آشنایی مقدماتی با HTML, Css, JavaScript در حد اضافه کردن عکس یا وصل کردن سایت به سرچ کنسول گوگل داشته باشید. خوشبختانه یادگیری این عملیات بسیار آسان بوده و با اندکی جستجو میتوانید به راحتی کد مورد نیاز خود را تولید کنید.
- اگر از خدمات گوگل آنالیتیکس در سایت خود بهره میگیرید، بهتر است برای ارائهٔ آمارهای دقیق، کدهای مربوط به آن را در بخش هدر سایت درج کنید. زیرا این کد تأثیر در زمان بارگذاری سایت شما ندارد.
- سایر کدهای جاوااسکریپت در هدر میتوانند تأثیر منفی روی زمان بارگذاری سایت شما داشته باشند. بنابراین بهتر است آنها را در بخش فوتر درج کنید.
آموزش کاربردی ترین افزونه های وردپرس برای ساخت فرم تماس
پلاگین wpforms را میتوان بهترین افزونه وردپرس برای درج فرمهای تماس و ایجاد کانالهای ارتباطی با کاربران به حساب آورد. علت انتخاب این پلاگین در فهرست آموزش کاربردی ترین افزونه های وردپرس برای سایت فروشگاهی، اهمیت بهبود کانالهای ارتباطی با مشتریان و بازدیدکنندگان در یک فروشگاه آنلاین است.
اگر میخواهید به خبرنامه رایگان پادروکلاب دسترسی داشته باشید، فرم زیر را پر کنید.
با کمک این پلاگین wpforms، شما میتوانید فرمهای چندمرحلهای متعددی برای درج در قسمتهای مختلف سایت خود بسازید. این افزونه قابلیتهای بسیاری برای ساخت فرمهای پیشرفته، تنظیمات اعلانها و ارسال ایمیل به کاربران پس از ثبت فرم را دارد. در این بخش، به مراحل پایهای یعنی آموزش ساخت فرم تماس ساده در سایت وردپرس خواهیم پرداخت.

روش ایجاد فرم تماس ساده با پلاگین wpforms
پس از طی مراحل نصب و فعال سازی افزونه wpforms، مطابق شکل زیر وارد صفحهٔ خوشامدگویی این پلاگین میشوید که شما را به تماشای ویدیوی آموزشی، مطالعهٔ راهنمای پلاگین و ساختن فرم جدید دعوت میکند.
شما میتوانید در هر زمانی از مسیر wpforms > Add New، فرم جدید ایجاد کنید. با کلیک روی این گزینه، وارد صفحهٔ ساخت فرم جدید میشوید. در این صفحه باید نام فرم مورد نظر را انتخاب کرده و سپس تمپلیت آن را انتخاب کنید.
- برای شروع، میتوانید ساخت فرم تماس ساده (Simple Contact Form) را امتحان کنید.
- با تمپلیت (Newsletter Signup Form)، فرم ایجاد اشتراک ایمیلی برای کاربران طراحی کنید.
- برای ساخت فرمهای پیشرفته با ساختار مورد نظر خود، میتوانید از تمپلیت خالی (Blank) استفاده کنید.
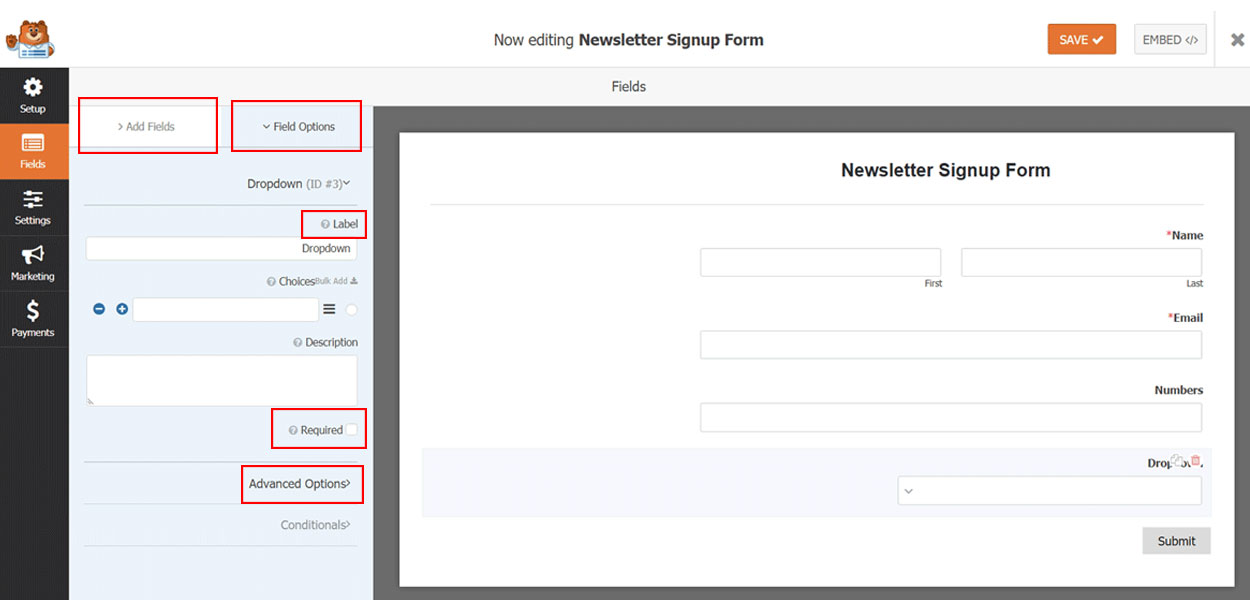
صفحهٔ ساخت فرم، از دو قسمت برای ایجاد فیلد جدید (Add Fields) و تنظیمات فیلد انتخاب شده (Field Options) تشکیل شده است. به عنوان مثال، شما در تصویر زیر، تنظیمات مربوط به فیلد نام و نام خانوادگی در صفحهٔ ساخت فرم تماس ساده را مشاهده میکنید. در بخش Field Options، میتوانید تنظیمات زیر را برای هر فیلد اعمال کنید.
- برچسب فیلد (Label): عنوان فیلدی که برای مخاطب نمایش داده شده و میتواند به صورت فارسی تنظیم شود.
- فرمت فیلد (Format): اینکه فیلد شما یکقسمتی، دوقسمتی یا سهقسمتی باشد در این بخش تعیین میشود.
- فیلد اجباری (Required): با فعال کردن این گزینه، علامتی در کنار فیلد درج میشود که نشان میدهد مخاطب حتماً باید فیلد مورد نظر را پر کند.
- گزینههای پیشرفته (Advanced Options): در این بخش شما میتوانید تنظیمات پیشرفتهای همچون محدودیت تعداد کاراکتر، درج اطلاعات پیشفرض نمایشی برای فیلد و … را را انجام دهید.

- برای اضافه کردن فیلد جدید، از بخش (Add Fields)، فیلد مورد نظر خود را با درگ و دراپ کردن به فرم اضافه کنید.
- انواع فیلدها در این بخش به سه دسته تقسیم میشوند که در نسخهٔ رایگان تنها فیلدهای استاندارد (Standard) قابل انتخاب کردن هستند.
- پس از اضافه کردن فیلد جدید، با کمک Field Options که پیش از این اشاره شد، میتوانید تنظیمات آن را تغییر دهید.
- شما همچنین میتوانید ترتیب قرارگیری فیلدها را نیز با جابجایی آنها تغییر دهید.
- پس از پایان مراحل ساخت فرم، روی دکمهٔ ثبت کردن (Submit) کلیک کند.
آموزش تنظیمات فرم تماس در افزونه wpForms
پس از پایان مراحل ساخت فرم، میتوانید تنظیمات آن را نیز تغییر دهید. بخش تنظیمات از ۳ قسمت تنظیمات عمومی (General)، اعلانها (Notifications)، و تأییدیه تشکیل شده است.
- تنظیمات عمومی (General):
در این بخش، اطلاعاتی همچون عنوان فرم تماس (Fort title) که برای بازدیدکنندگان نمایش داده میشود، عبارتی که برای دکمهٔ ارسال پیام در نظر گرفتهاید (Submit button text)، و در صورت نیاز توضیحات ضروری در مورد فرم (Form Description) درج میشود.
- تنظیمات اعلانها (Notifications):
در این بخش، نحوهٔ اطلاعرسانی دریافت فرم جدید از طریق کاربران به شما تنظیم میشود. به طور پیشفرض، اعلان دریافت فرم جدید به ایمیل ادمین سایت صورت میگیرد. اما شما میتوانید دریافت کنندهٔ ایمیل و مشخصات ایمیل اطلاعرسانی را به صورت دلخواه تغییر دهید.
- تنظیمات تأییدیه (Confirmation):
پیامی که پس از ثبت فرم توسط بازدید کننده نمایش داده میشود، در این بخش باید وارد شود. شما میتوانید در بخش نوع تأییدیه (Confirmation Type) حالت پیام را انتخاب کرده و تنها از کاربر تشکر کرده و ثبت موفق درخواست را تأیید کنید. یا اینکه حالتهای دیگر را انتخاب کرده و لینک خاصی برای هدایت کاربر به یک صفحهٔ جدید درج کنید.
اضافه کردن فرم تماس به صفحات سایت
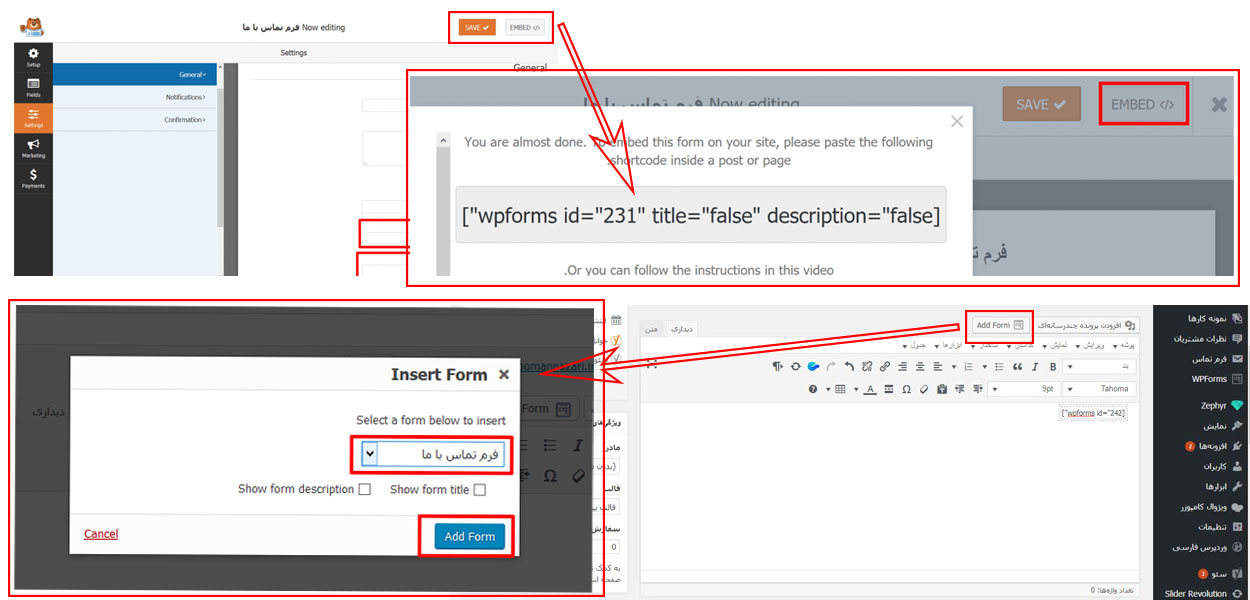
در حین ساخت فرم تماس، در بالاترین قسمت تنظیمات فرم، در کنار دکمهٔ Save، گزینهٔ دیگری تحت عنوان EMBED وجود دارد. با کلیک روی این گزینه، میتوانید کد کوتاه (Short Code) مربوط به فرم مورد نظرتان را کپی کرده و آن را در قسمتهای مورد نظر سایتتان درج کنید.
روش دیگر، ایجاد صفحهٔ جدید در وردپرس است. در ویرایشگر کلاسیک وردپرس روی گزینهٔ Add Form کلیک کرده و فرم مورد نظر خود را انتخاب کنید.

آموزش کاربردی ترین افزونه های وردپرس برای بکاپگیری
در لیست آموزش کاربردی ترین افزونه های وردپرس، بدون شک نباید از یک پلاگین بکاپگیری غافل شد. پلاگین UpdraftPlus، یکی از بهترین افزونه های وردپرسی برای بکاپ گیری با رابط کاربری ساده و قابلیتهای فوقالعاده است که برای معرفی در این بخش انتخاب شده است. این افزونه امکان بازگردانی اطلاعات در صورت خرابی سایت را برای شما فراهم میسازد. پس از نصب و فعالسازی این پلاگین روی گزینهٔ «پشتیبانهای UpdraftPlus» در صفحه مدیریت وردپرس خود کلیک کنید.
آموزش ساخت نسخه پشتیبان سایت با UpdraftPlus
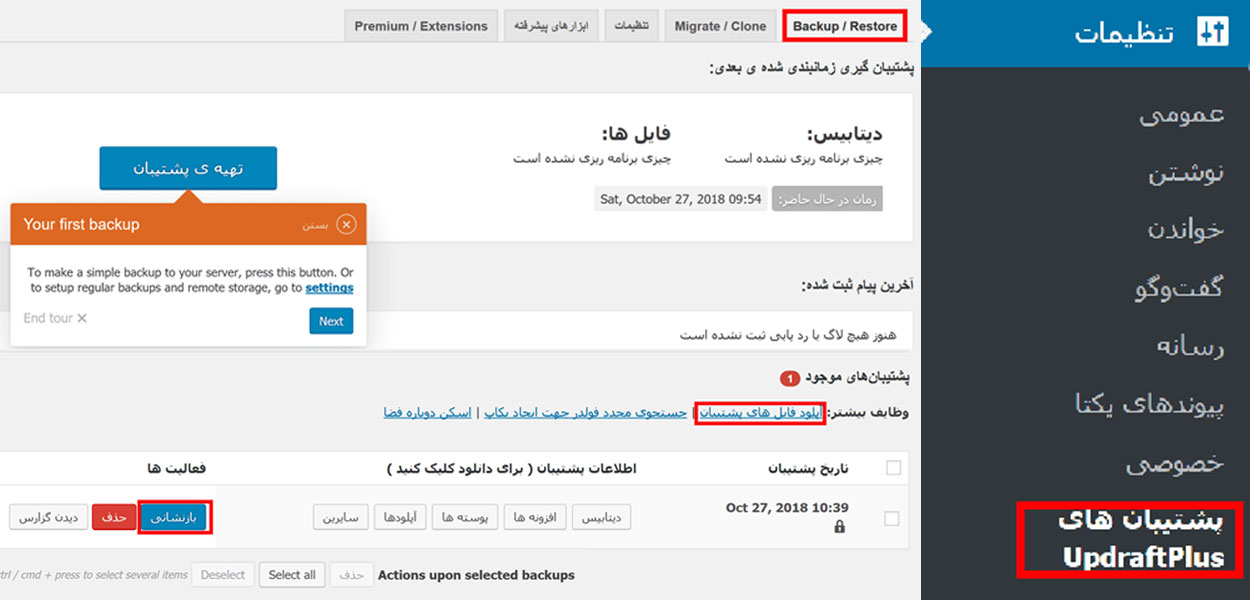
بیشتر تنظیمات صفحه در این پلاگین به زبان فارسی هستند که کار با آن را بسیار ساده میکند. اولین سربرگ از تنظیمات این پلاگین، سربرگ Backup / Restore نام دارد که برای ساختن فایل بکاپ به صورت دستی و یا بازگردانی به کار میرورد.
- برای تهیهٔ نسخه پشتیبان سایت به صورت دستی، به سادگی روی دکمهٔ «تهیهی پشتیبان» کلیک کنید.
- در پنجرهٔ پاپآپ باز شده، قسمتهایی که میخواهید نسخه پشتیبان آن ذخیره شود را مشخص کنید.
- پس از گذشت چند دقیقه و اتمام عملیات پشتیبانگیری، پیامی مبنی بر اتمام پشتیبانگیری (the backup has finished) دریافت خواهید کرد.
- نسخه بکاپ به بخش Existing Backups اضافه خواهد شد.
- شما میتوانید فایلهای مربوط به بکاپ را برای ذخیره روی کامپیوتر خود دانلود کنید.
- برای بازگردانی سایت، روی دکمهٔ «بازنشانی» کلیک کنید.
- میتوانید در صورت عدم نیاز، بکاپهای اضافی را پاک کنید.

آموزش تنظیمات افزونه UpdraftPlus برای بکاپ گیری سایت وردپرس
اگر میخواهید عملیات بکاپگیری سایت به صورت خودکار انجام شود، برای وارد کردن برنامهٔ زمانبندی مد نظر خود وارد سربرگ «تنظیمات» شوید.
- برنامه زمابندی بکاپگیری:
شما میتوانید از بین گزینههای ساعتی، روزانه، هفتگی و ماهانه دو برنامهٔ جداگانه برای گرفتن بکاپ فایلها (Files Backup Schedule) و دیتابیس (Database Backup Schedule) وارد کنید. از آنجایی که فایل دیتابیس حجم کمی دارد توصیه میشود بکاپگیری آن به صورت روزانه انجام شود. بکاپگیری فایلها به صورت هفتگی مناسب است. - تعداد نسخههای بکاپ:
همچنین میتوانید مشخص کنید تا چند نسخه از هر بکاپ ذخیره شود. در این صورت، اگر عملیات بکاپگیری در برخی دفعات ناموفق بود، شما همچنان به چند نسخهٔ دیگر برای بازگردانی سایت دسترسی خواهید داست. توصیه میشود این عدد برای نسخه پشتیبان فایلها ۳ الی ۵ و برای دیتابیس ۵ الی ۱۰ باشد. - حافظه ریموت:
با انتخاب یکی از گزینههای گوگل درایو، دراپباکس یا سایر فضاهای ذخیرهسازی ابری موجود در گزینهها، میتوانید نسخههای بکاپگیری شده را به طور خودکار در یک حافظه ریموت ذخیره کنید.
جمعبندی
- در این مطلب، ۵ پلاگین رایگان برای آموزش کاربردی ترین افزونه های وردپرس برای سایت فروشگاهی معرفی شدند.
- با آموزش مقدماتی تنظیمات سئو سایت وردپرسی با کمک افزونه Yoast SEO، شما میتوانید از امکانات اصلی این پلاگین برای بهینهسازی سایت خود بهره بگیرید.
- برای نصف افزونه MonsterInsights که در این مطلب آموزش داده شد، شما میتوانید آمار وبسایت خود از گوگل آنالیتیکس را به سادگی مشاهده و پیگیری کنید.
- پلاگین Insert Headers and Footers شما را قادر میسازد بدون نگرانی از بابت خرابی سایت، تغییرات مورد نظر خود در بخشهای هدر و فوتر سایت را اعمال کنید.
- با کمک پلاگین بسیار کاربردی wpForms شما خواهید توانست فرمهای مناسب برای ایجاد کانال ارتباطی با مشتریان در سایت خود درج کنید.
- افزونه UpdraftPlus در وردپرس، با رابط کاربری و تنظیمات بسیار ساده، خیال شما را از بابت تهیه نسخه پشتیبان سایت راحت خواهد کرد.