آموزش حرفهای ساخت فرم در وردپرس با افزونه WPForms
طراحی فرمها، نقش پررنگی در افزایش نرخ تبدیل یک سایت فروشگاهی دارد. افزونه وردپرسی WPForms، یکی از پلاگینهای کاربردی وردپرس است که ساخت فرم های پیشرفته در وردپرس را برای کاربران ممکن میسازد.
در این مطلب، ابتدا اصول کلی ساخت فرم در وردپرس با کمک افزونه WPForms شرح داده خواهد شد. سپس به آموزش ساخت فرمهای پیشرفته از جمله فرم چندمرحله ای و فرم ثبت سفارش کالا و خدمات در وردپرس خواهیم پرداخت. در پایان، تنظیمات فرم های وردپرسی با افزونه WPForms آموزش داده خواهد شد.

انواع فرم برای ثبت سفارش، تماس با فروشنده، و درج نظرات و پیشنهادات از امکانات ضروری برای افزایش تعامل با مشتریان سایتهای فروشگاهی محسوب میشود. افزونه WPForms، از محبوبترین پلاگینهای ساخت فرم در وردپرس است که شما را قادر میسازد به سادگی و بدون نیاز به کدنویسی، فرمهای ساده و پیشرفته را به وبسایت خود اضافه کنید.
نحوهٔ ساخت فرم در وردپرس با افزونه WPForms
اولین گام برای ساخت فرم در وردپرس، نصب یک افزونهٔ مناسب است. افزونههای مناسب برای ساخت فرم در وردپرس تنوع زیادی دارند. شما میتوانید از افزونههای صفحهساز وردپرسی همچون Elementor یا افزونههای اختصاصی ساخت فرم در وردپرس، همچون WPForms برای ساخت فرم های ساده و پیشرفته در وردپرس استفاده کنید. در این مطلب، ما به آموزش ساخت فرم در وردپرس با استفاده از افزونهٔ محبوب WPForms خواهیم پرداخت.
نصب افزونه WPForms برای ساخت فرم در وردپرس
نصب و فعالسازی افزونه WPForms، به سادگی سایر پلاگینهای وردپرسی و در چند مرحلهٔ بسیار ساده صورت میگیرد.
- در داشبورد وردپرس، بر روی منوی «افزونهها» کلیک کنید.
- در منوی باز شده، گزینهٔ «افزودن» را انتخاب کنید.
- در صفحهٔ باز شده، عبارت WPForms را در باکس جستجو وارد کنید.
- در میان گزینههای نمایش داده شده، افزونهٔ WPForms را انتخاب کرده و بر روی دکمهٔ نصب کلیک کنید.
- پس از پایان مراحل نصب، بر روی گزینهٔ فعالسازی کلیک کنید.
مراحل اولیه برای ساخت فرم در وردپرس با WPForms
فرقی نمیکند که قصد ساخت چه نوع فرمی برای سایت فروشگاهی خود داشته باشید. مراحل و اصول اولیه برای ساخت فرم در وردپرس با پلاگین WPForms، ثابت و یکسان است.

- در داشبورد سایت وردپرسی خود، بر روی منوی «WPForms» کلیک کنید.
- در منوی باز شده، با کلیک روی گزینهٔ «Add New»، یک فرم جدید ایجاد کنید.
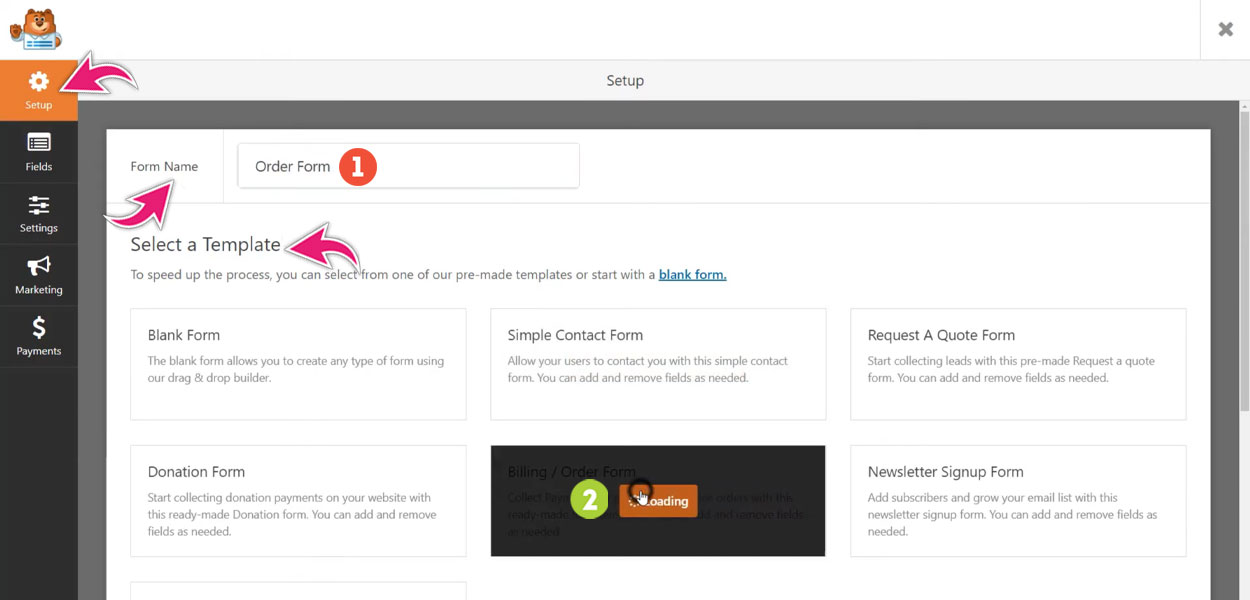
- در پنجرهٔ Setup باز شده، در فیلد «Form Name» نام دلخواهتان را برای فرم مورد نظر وارد کنید.
- پس از وارد کردن نام فرم، یکی از تمپلیتهای پیشفرض WPForms برای ساخت فرم در وردپرس را انتخاب کنید.
تمپلیتهای ساخت فرم در وردپرس با پلاگین WPForms بسیار متنوع هستند و شما میتوانید متناسب با هدف خود، هر یک از تمپلیتهای پیشفرض را انتخاب کنید.
نکات کلی ساخت فرم در وردپرس با WPForms
با کلیک روی تمپلیت موردنظر، مراحل اولیهٔ ساخت فرم در وردپرس تکمیل شده و پنجرهٔ ویرایش فرم باز میشود. فارغ از نوع فرم، پنجرهٔ ویرایش فرم از چندین قسمت تشکیل شده است که در تصویر زیر قابل مشاهده است. در ادامه، به شرح مختصر هر یک از قسمتهای پنجرهٔ ویرایش فرم با WPForms میپردازیم.
- نوار مشکی در سمت چپ پنجره، پنلهای مختلف برای ساخت و تنظیمات فرم را نشان میدهد. پنل Setup، به مرحلهٔ ایجاد فرم و انتخاب تمپلیت مناسب مربوط میشود که پیش از این طی شد. با انتخاب پنل Fields، میتوانید فرم مورد نظرتان را طراحی کرده و ذخیره کنید. پنل Settings، به تنظیمات فرم شامل اعلانات ایمیلی، و تأیید ثبت فرم اختصاص دارد.
- پنل Fields، از دو سربرگ Add Fields و Field Options به همراه پنجرهٔ پیشنمایش فرم تشکیل شده است. شما میتوانید با درگ و دراپ کردن، فیلدهای مورد نظرتان را از سربرگ Add Fields به صفحهٔ ساخت فرم وارد کرده و در محل مناسب درج کنید. با کلیک بر روی هر یک از فیلدهای فرم، میتوانید از طریق سربرگ Field Options، مشخصات فیلد مورد نظر را ویرایش کنید. به عنوان مثال، میتوانید عنوان فیلد را تغییر داده و تعیین کنید که آیا فیلد از نوع اجباری است یا اختیاری.
- پنل Setups نیز از چند گزینه شامل General، Notifications، و Confirmation تشکیل شده است که در بخش «آموزش تنظیمات فرم وردپرسی با افزونه WPForms» به آن خواهیم پرداخت.
برای ساخت فرم تماس ساده، میتوانید مطلب «آموزش کاربردی ترین افزونه های وردپرس به زبان ساده» را مشاهده کنید. در این مطلب، آموزش ساخت فرمهای پیشرفتهٔ وردپرس نظیر فرم سفارش کالا و خدمات، و فرمهای چندمرحلهای مورد توجه قرار خواهد گرفت.
آموزش ساخت فرم سفارش کالا در وردپرس
یکی از فرمهای بسیار کاربردی برای کسبوکارهای آنلاین، فرم سفارش کالا یا خدمات است. افزونه WPForms برای ساخت فرم در وردپرس، امکان ساخت دو نوع فرم سفارش وجود دارد:
- فرم سفارش متصل به درگاه پرداخت آنلاین
- فرم سفارش بدون درگاه پرداخت آنلاین
ایجاد درگاه پرداخت آنلاین برای وبسایتها، مستلزم صرف هزینههای گزاف برای کدنویسی، تأمین امنیت وبسایت و طی مراحل قانونی است. به همین جهت، بسیاری از کسبوکارهای کوچک، ترجیح میدهند از سیستمهای پرداخت فراهم شده توسط شرکتهای واسط همچون پادرو بهره بگیرند. در این بخش، مراحل ساخت فرم سفارش ساده در وردپرس بدون درگاه پرداخت آنلاین آموزش داده میشود. ساخت این فرم بسیار ساده و کاربردی، میتواند فرآیند سفارشگیری برای سایت شما را به نحو چشمگیری بهبود بخشد.
مراحل ساخت فرم سفارش کالا با افزونه WPForms
به منظور ساخت فرم در وردپرس برای سفارشگیری از مشتریان، ابتدا مراحل ایجاد فرم جدید را طی کرده و تمپلیت Billing/ Order Form را انتخاب کنید.

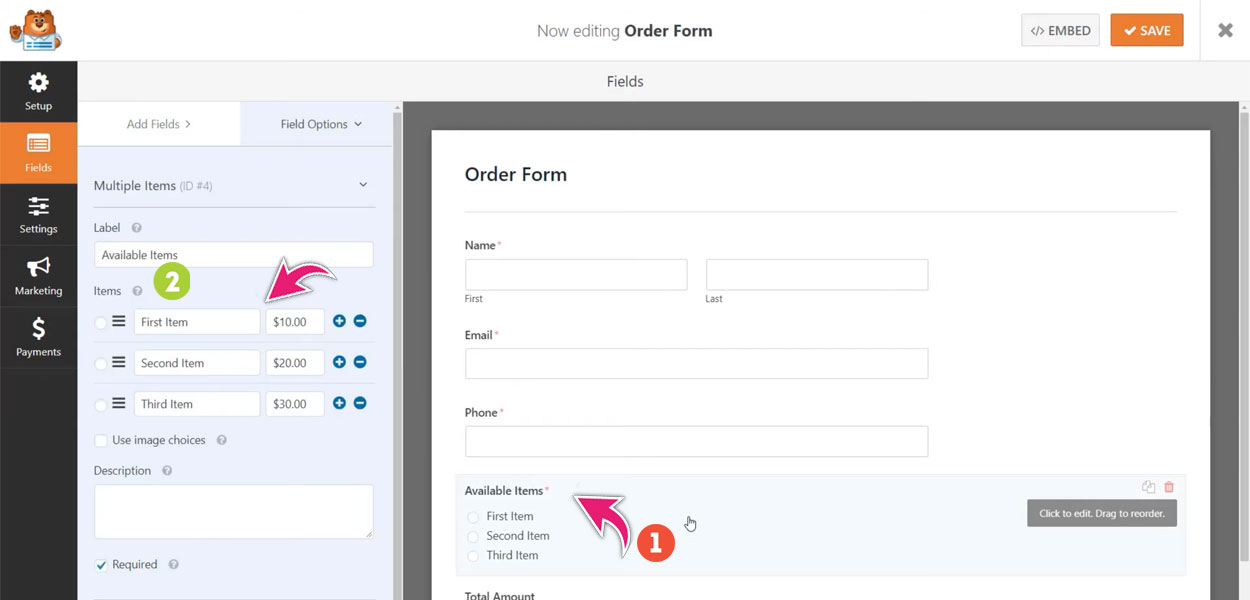
تمپلیت مخصوص فرم سفارش کالا یا خدمات در وردپرس، از تعدادی فیلد پیشفرض تشکیل شده است که از آن جمله میتوان به فیلد مخصوص نام خریدار، آدرس ایمیل، شماره تلفن و آدرس پستی اشاره کرد. شما میتوانید براساس اطلاعات مورد نیاز خود، به سادگی این فیلدها را ویرایش و حذف کنید. اضافه کردن فیلدهای جدید نیز همچون مراحل عادی ساخت فرم در وردپرس با افزونه WPForms صورت میگیرد.
نمایش اقلام موجود در فرم سفارش کالا
فیلد شاخص و قابل توجهی که فرم سفارش کالا را از سایر فرمهای وردپرسی متمایز میکند، فیلد Available Items یا اقلام موجود است. این فیلد، از تعدادی گزینهٔ انتخاب کردنی تشکیل شده است که در حالت پیشفرض با عناوین First Item، Second Item، و Third Item مشخص شدهاند. با کلیک روی این فیلد، در پنل ویرایش فیلد، میتوانید تغییرات متعددی را روی آن اعمال کنید. از جمله:
- نام فیلد را از بخش Label تغییر داده و یک نام فارسی (مثلا کالاهای موجود) برای آن انتخاب کنید.
- اسامی هر یک از آیتمها را بر اساس کالاها یا خدماتی که در سایت خود عرضه میکنید، تغییر دهید.
- قیمت آیتمها را در فیلد مخصوص قیمت که در کنار هر یک از اقلام قرار گرفته است درج کنید.
- با کلیک روی علامت به علاوه (+) که در سمت راست آیتمها درج شده است، میتوانید اقلام جدیدی به این فهرست اضافه کنید.
- همچنین با کلیک روی علامت سه خط افقی که در سمت چپ هر یک از آیتمها قرار گرفته است، و حرکت دادن ماوس به بالا و پایین، میتوانید ترتیب قرارگیری اقلام را تغییر دهید.
فیلد Available Items که به صورت پیشفرض برای فرم سفارش کالا در نظر گرفته شده است از نوع چندگزینهای (Multiple Choice Items) است که به مشتری اجازه میدهد یکی از آیتمها را از میان چند آیتم انتخاب کند. شما میتوانید از سربرگ Add Fields، فیلدهای دیگری همچون منوی کشویی (Drop-down Items) یا منوی تیک زدنی (Checkbox Items) را اضافه کنید که امکان انتخاب چند آیتم به صورت همزمان را فراهم میآورد.
ساخت فرم سفارش کالا به همراه تصاویر محصولات
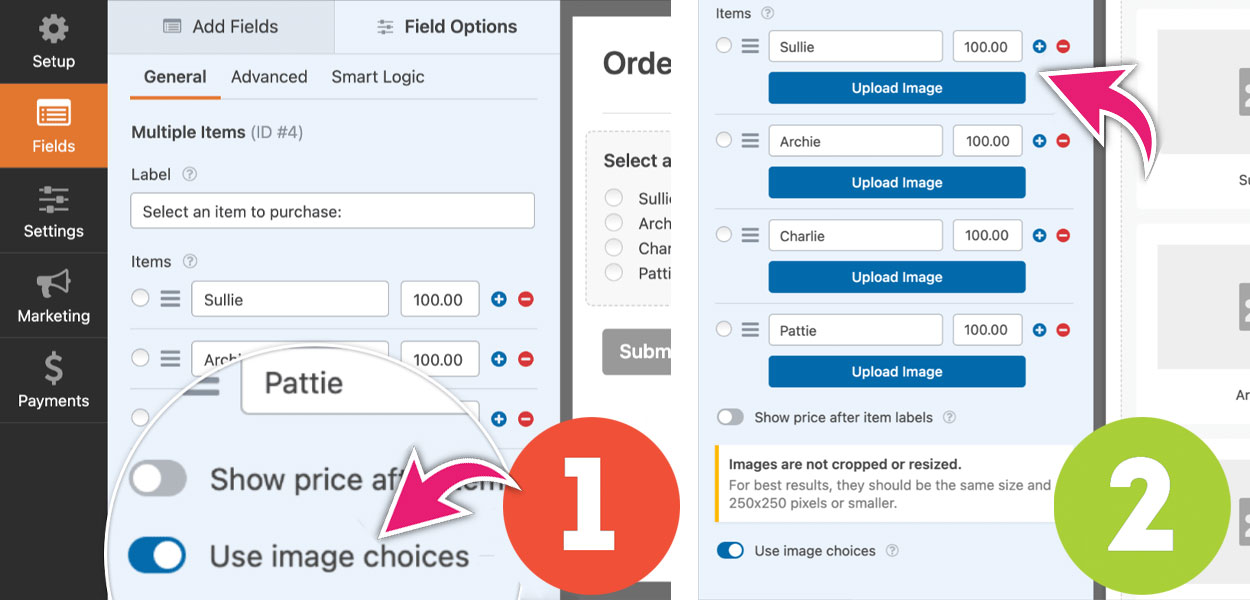
یکی از گزینههای مهم دیگر در تنظیمات Available Items، گزینهٔ Using Image Choices است. با انتخاب این گزینه، شما میتوانید برای هر یک از محصولات خود یک تصویر اضافه کنید تا رابط کاربری فرم ارتقاء یافته و انتخاب برای مشتریان سادهتر شود. با رفتن به سربرگ Advanced در پنل تنظیمات، میتوانید استایل نمایش گزینههای تصویری را نیز تغییر دهید.
فیلد مهم دیگری که در این فرم وجود دارد، فیلد Total Amount است که جمع کل قیمت سفارشات را به مشتری نمایش میدهد. شما میتوانید عنوان این فیلد را نیز به زبان فارسی تغییر داده و در فرم خود درج کنید تا مشتریان تجربهٔ بهتری از ثبت سفارش در سایت شما داشته باشند.

در نهایت، پس از ساختن فرم سفارش کالا، شما میتوانید مانند تمامی روشهای دیگر ساخت فرم در وردپرس، تنظیمات مورد نظرتان در بخش اعلانات و تأییدیهها را اعمال کرده و فرم نهایی را ذخیره کنید. در بخشهای بعدی، گزینههای مهم در تنظیمات فرمهای وردپرسی و همچنین نحوهٔ اضافه کردن فرم به سایت مورد بررسی قرار خواهد گرفت.
آموزش درست کردن فرم چندمرحله ای در وردپرس با WPForms
زمانی که فرمهای شما از تعداد فیلدهای زیادی تشکیل شده باشد، دیدن تمامی فیلدها به صورت یکجا میتواند موجب سردرگم شدن مشتریان شود. فرم چندمرحله ای وردپرسی، بهترین ابزار برای تقسیمبندی فیلدهای فرم است. بدین ترتیب، یک فرم طولانی، به چند مرحلهٔ کوتاه تقسیمبندی شده و از خستگی کاربران جلوگیری میشود. شما میتوانید هر نوع فرمی را با کمک این پلاگین، به یک فرم چندمرحلهای تبدیل کنید.
چرا از فرمهای چندمرحلهای استفاده کنیم؟
استفاده از فرم چندمرحله ای در وردپرس، با سادهتر کردن عملیات پر کردن فرمهای آنلاین، تجربهٔ کاربری بهتری برای مشتریان سایت شما رقم میزند. همچنین با ساخت فرم چندمرحلهای، میتوانید میزان تعامل مشتریان را افزایش داده و به بهبود نرخ تعامل سایت کمک کنید. زیرا احتمال رها کردن فرمهای طولانی توسط مشتریان بسیار بیشتر از یک فرم چندمرحلهای متشکل از قسمتهای کوتاه است.
مراحل ساخت فرم چندمرحلهای در وردپرس
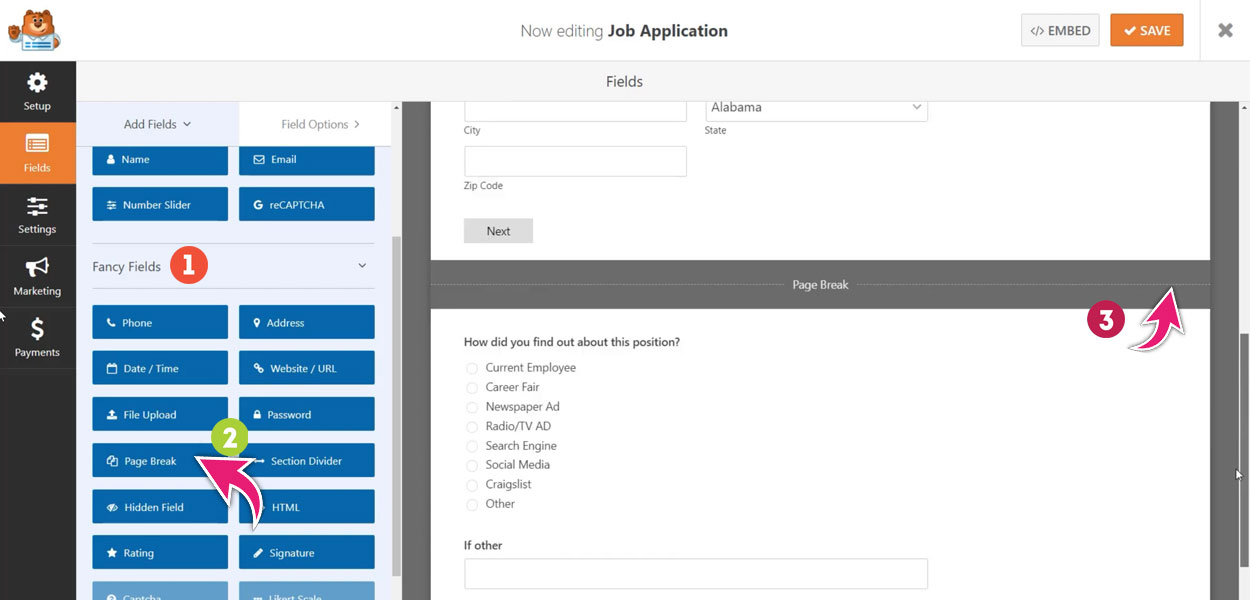
طبق سلیقه خود، یکی از فرمهایی را که پیش از این آموزش داده شده با پلاگین WPForms بسازید. زمانی که تمام فیلدهای مورد نیاز را ساخته و ترتیب آن را تعیین کردید، از دستهٔ Fancy Fields، دکمهٔ Page Break را انتخاب کرده و آن را در محل مورد نظرتان دراپ کنید. این فیلد باید در محلی قرار گیرد که قصد تقسیم فرم را دارید.
اگر میخواهید فرم شما به ۴ مرحله تقسیم شود، لازم است ۳ فیلد Page Break را در مابین فیلدهایی که میخواهید تقسیم شوند وارد کنید. به همین راحتی، فرم ساده و طولانی شما به یک فرم چندمرحلهای تبدیل میشود. در ادامه میتوانید نوار پیشرفت فرم را شخصیسازی کنید.

ساخت فرم چندمرحله ای در وردپرس، با کوتاه شدن فرم همراه است. با این حال، استفاده از این فرم نباید باعث شود بازدید کنندگان را خسته کنید. همچنان سعی کنید فرمهای سایتتان را با کمترین تعداد فیلد و به کوتاهترین شکل ممکن طراحی شوند.
شخصیسازی فرم چندمرحلهای در وردپرس
پس از ساخت فرم و تقسیم آن به مراحل مختلف، میتوانید با امکانات شخصیسازی فرمها، ظاهر آن را تغییر دهید. از این طریق، میتوانید به بهبود تجربهٔ کاربری در هنگام تکمیل فرمها کمک کنید.
به عنوان مثال، میتوانید از نشانگر پیشرفت فرم (Progress Bar) برای نمایش تعداد مراحل طی شده از فرم استفاده کنید. این کار باعث میشود تا مشتریان در هنگام تکمیل فرمها، بدانند که چند مرحلهٔ دیگر باقی مانده است و تا چه حد پیشرفت کردهاند.
با اضافه کردن تقسیم کنندهها به فرم، یک فیلد جدید در بالاترین قسمت فرم اضافه شده و با عنوان جدا کنندهٔ صفحه اول (First Page break section) مشخص میشود. برای شخصیسازی نوار پیشرفت فرم چندمرحلهای، ابتدا بر روی این جدا کننده، کلیک کنید.
در سمت چپ کادر، یک پنل جدید باز میشود که از سه قسمت تشکیل شده است. در قسمت بالا، میتوانید از منوی کشویی، استایل دلخواهتان برای نمایش نوار پیشرفت را انتخاب کنید. افزونه WPForms، سه استایل مختلف برای شخصیسازی فرمهای چندمرحلهای در اختیار شما قرار میدهد.
- متصل کنندهها (Connectors): به صورت یک نوار متصل نمایش داده شده و عنوان هر یک از قسمتهای یک فرم چندمرحلهای را به کاربران نشان میدهد.
- دایرهها (Circles): به ازای هر صفحه از یک فرم چندمرحلهای، یک دایره نمایش میدهد.
- نوار پیشرفت (Progress Bar): میزان پیشرفت کاربر بر اساس تعداد صفحات تکمیل شده از فرم را نمایش میدهد.
در قسمت دوم، میتوانید رنگ نوار پیشرفت را متناسب با سلیقهٔ خود و طراحی سایت فروشگاه آنلاین تغییر دهید. در صورتی که در قسمت اول، یکی از گزینههای Circles یا Connectors را انتخاب کرده باشید، در قسمت سوم، میتوانید عنوان دلخواه خود را برای صفحهٔ اول فرم را وارد کنید. این عنوان میتواند به زبان فارسی وارد شود. در صورتی که در قسمت اول، گزینهٔ Progress bar، را انتخاب کنید، امکان تغییر عنوان وجود نخواهد داشت و کاربران تنها یک نوار ساده مشاهده میکنند که میزان پیشرفت مراحل پر کردن فرم را نشان میدهد.
ویرایش صفحات فرم چندمرحلهای
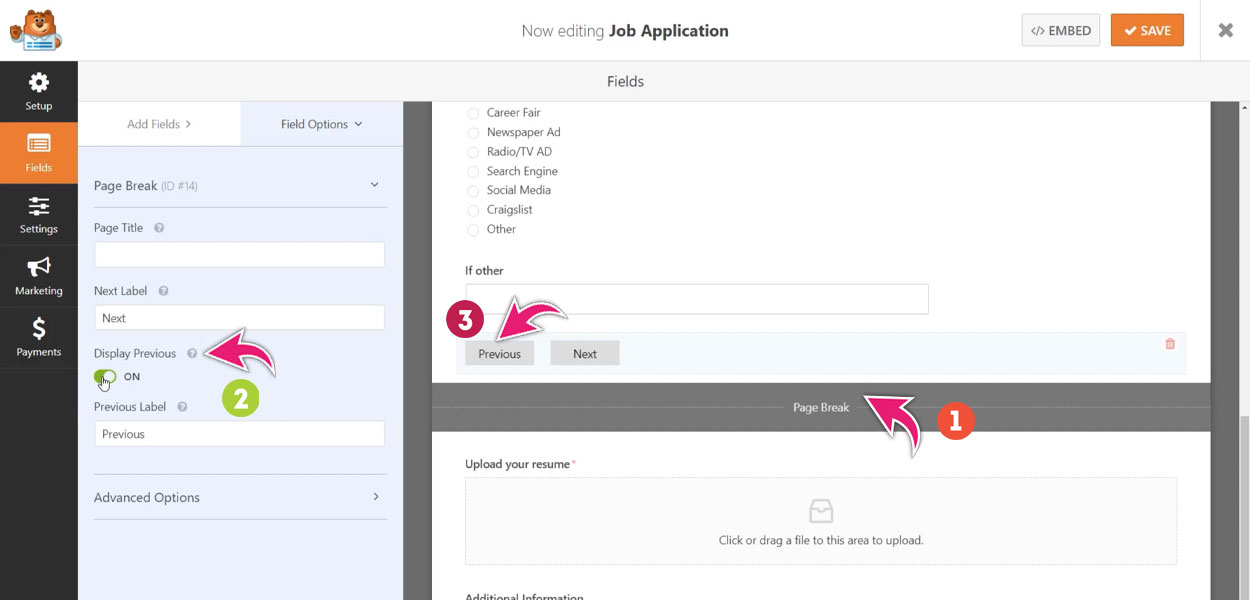
برای اینکه بتوانید عنوان صفحات بعدی را تغییر دهید، بر روی فیلدهای Page Break که پیش از این ایجاد کردهاید کلیک کنید. در پنل باز شده، میتوانید عنوان دلخواهتان برای هر یک از صفحات جدا کننده را وارد کنید. همچنین در فیلد دوم (Next Label)، میتوانید عنوان دکمهٔ مربوط به صفحهٔ بعد را تغییر داده و به جای کلمهٔ Next یک عنوان فارسی وارد کنید.

اگر فرمتان ۳ صفحه یا بیشتر باشد، میتوانید گزینهٔ Display Previous را نیز فعال کنید. با فعالسازی این گزینه، در کنار دکمهٔ مخصوص برای رفتن به صفحهٔ بعد، یک دکمه برای بازگشت به صفحات قبلی نیز اضافه میشود. در صورتی فعال کردن این گزینه، میتوانید عنوان آن را از قسمت Previous Label تغییر داده و یک کلمهٔ فارسی (مثل بازگشت/ رفتن به صفحهٔ قبل) اضافه کنید.
پس از تکمیل مراحل ساخت فرم چندمرحلهای در وردپرس و شخصیسازی آن، میتوانید روی دکمهٔ ذخیره کردن (Save) کلیک کنید. به همین راحتی فرم دلخواه شده ساخته شده است.
تنظیمات فرمهای وردپرسی در افزونه WPForms
پس از پایان مراحل ساخت فرم در وردپرس با افزونه WPForms، فارغ از اینکه چه نوع فرم ساده یا پیشرفتهای ایجاد کرده باشید، ممکن است بخواهید تنظیمات خاصی برای اعلانات ایمیلی، نمایش پیغام برای کاربران و مواردی از این قبیل به آن اضافه کنید.
اعمال چنین تنظیماتی، از قسمت Settings صورت میگیرد. با کلیک روی این دکمه، پنلی را مشاهده میکنید که از چندین قسمت تشکیل شده است. در ادامه، به شرح هر یک از قسمتهای این پنل میپردازیم.
تنظیمات عمومی فرمها در افزونه WPForms
اولین قسمت از تنظیمات فرمها، به تنظیمات عمومی یا General مربوط میشود. با کلیک روی این گزینه، صفحهٔ تنظیمات عمومی باز میشود که از قسمتهای زیر تشکیل شده است.
- نام فرم (Form Name): در این قسمت میتوانید عنوان فرم را تغییر داده و عنوان دلخواه خود را وارد کنید.
- توضیحات فرم (Form Description): یک توضیح خلاصه در مورد فرم در این قسمت وارد کنید.
- متن دکمهٔ ثبت (Submit Button Text): در این قسمت، میتوانید تعیین کنید که دکمهٔ ارسال فرم، چه عنوانی داشته باشد.
- جلوگیری از اسپم (Spam Prevention): با فعالسازی یکی از روشهای احراز هویت همچون hCaptha یا Google reCAPTCHA، میتوانید از حملهٔ رباتها و اسپم جلوگیری کنید.
تنظیمات اعلانات فرمها در افزونه WPForms
یکی از مهمترین مراحل ساخت فرم در وردپرس، اعمال تنظیمات مناسب برای اعلانات فرم است. اعلانهای مربوط به فرمهای وردپرسی اهمیت زیادی دارند. به عنوان مثال، اگر شما یک فرم سفارش کالا در وردپرس ساخته باشید، مهم است که در اسرع وقت، از تکمیل فرم سفارش توسط مشتریان آگاه شوید.
تنظیمات ارسال ایمیل برای مدیران سایت
در حالت پیشفرض، WPForms، اعلانات فرمها را به آدرس ایمیل ثبت شده برای ادمین سایت وردپرسی ارسال میکند. با این حال، در برخی از انواع فرمها، میتوانید با صلاحدید خود این اعلان را غیرفعال کنید.
اگر بخواهید ایمیلهای دیگری برای سایر اعضای تیم (به عنوان مثال، مسئول بخش فروش) ارسال شود، میتوانید در بخش آدرس ایمیل دریافت کننده، ایمیلهای دیگری را نیز وارد کنید. WPForms ایمیلهای کاملاً مجزایی به هر یک از آدرسهای وارد شده خواهد فرستاد و هیچ یک از اشخاص، از سایر دریافت کنندههای ایمیل مطلع نخواهند شد.

تنظیمات ارسال ایمیل برای مشتریان
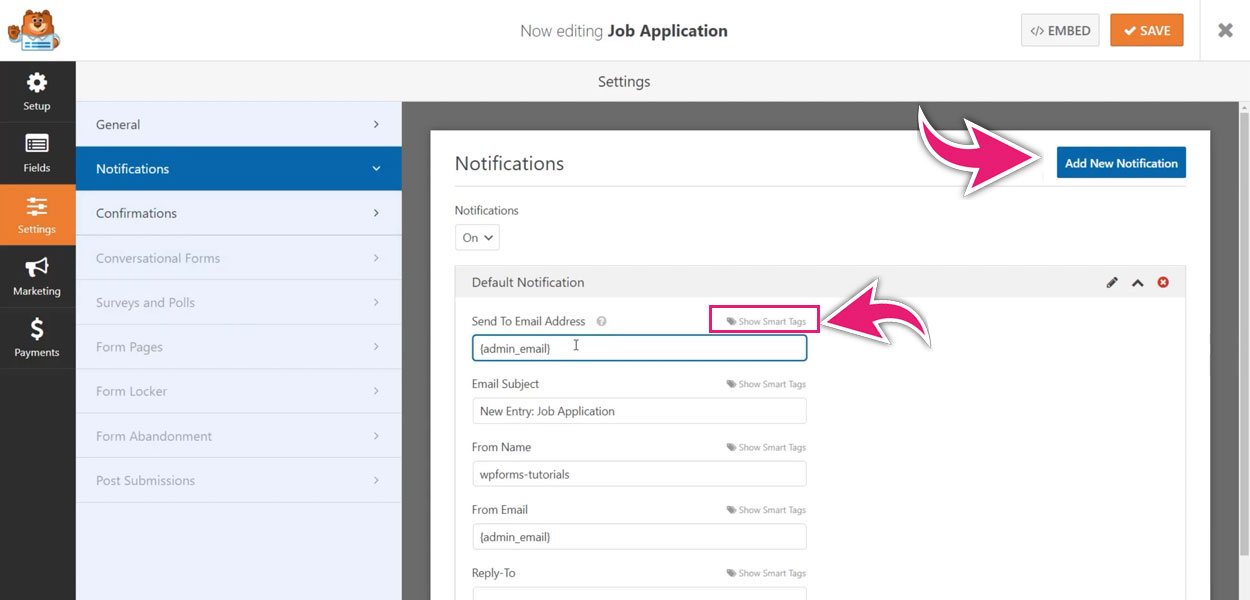
ممکن است بخواهید یک ایمیل جهت تأیید دریافت فرم یا تشکر برای مشتری ارسال کنید. در این صورت نیاز به ساخت تنظیمات جدید خواهید داشت. برای این منظور، در بخش Settings سربرگ Notificasions را انتخاب کرده و سپس بر روی دکمهٔ Add New Notifications کلیک کنید.
- در ابتدا یک پنجرهٔ کوچک باز خواهد شد که از شما میخواهد برای تنظیمات جدید یک نام وارد کنید. این اسم، برای آن است که شما تنظیمات مورد نظر را به خاطر داشته باشید. بنابراین یک نام معنیدار انتخاب کرده و سپس روی دکمهٔ Ok کلیک کنید.
- برای پر کردن فیلد مربوط به آدرس ایمیل دریافت کننده (Send to Email Address) بر روی گزینهٔ Show Smart Tags که در کنار فیلد قرار دارد کلیک کنید. از میان گزینههای موجود، گزینهٔ Email را انتخاب کنید. با انتخاب این گزینه، شما به WPForms میگویید یک ایمیل اطلاعرسانی به آدرس ایمیل ثبت شده توسط مشتری در هنگام تکمیل فرم ارسال کند.
- شما میتوانید در بخش email subject line، عنوان ایمیل ارسالی برای مشتری را ویرایش کنید. همچنین میتوانید از بخشهای From Name، From Email، و Reply to، نام ارسال کننده و ایمیل نمایشی به عنوان ارسال کننده را نیز تغییر دهید. در نهایت، در بخش Message، لازم است پیام مورد نظرتان برای نمایش در ایمیل مشتری را وارد کنید. در این بخش میتوانید از تگهایی نظیر {all_fields} برای نمایش محتویات فرم پر شده در ایمیل نیز بهره بگیرید.
در پایان، تنظیمات صورت گرفته را ذخیره کرده و از صفحه خارج شوید.
تنظیمات تأییدیه فرم در وردپرس
آخرین مرحله از تنظیمات ساخت فرم در وردپرس، به روشهای تأیید ثبت فرم مربوط میشود. افزونه WPForms، سه گزینه برای تأیید ثبت فرم در اختیار شما قرار میدهد. شما میتوانید بر اساس نوع فرم، و اطلاعاتی که دوست دارید در اختیار مشتری قرار گیرد، یکی از این سه گزینه را به دلخواه انتخاب کنید.
- پیام (Message): با انتخاب این حالت، میتوانید یک پیام وارد کنید که ثبت شدن فرم را به مشتری اطلاع داده و از آنها تشکر میکند.
- نمایش صفحه (Show Page): با انتخاب این گزینه، پیام تأیید فرم در یک صفحهٔ مجزا نمایش داده میشود. در این صفحه، شما میتوانید توضیحات بیشتری اضافه کرده و لینکهایی را برای کسب اطلاعات یا تشویق مشتری برای بازدید از سایر صفحات سایت درج کنید.
- رفتن به یک آدرس (Go to URL): با انتخاب این گزینه، شما میتوانید آدرس یکی از صفحات سایت را وارد کنید و مشتریان پس از تکمیل و ثبت فرم به آن صفحه هدایت شوند.
اگر میخواهید به خبرنامه رایگان پادروکلاب دسترسی داشته باشید، فرم زیر را پر کنید.
کوتاه در مورد ساخت فرم در وردپرس
- استفاده از فرمهای ساده و پیشرفته، نقش پررنگی در افزایش تعامل و برقراری ارتباط با مشتریان سایت فروشگاهی دارد.
- ابزارهای متعددی برای ساخت فرم در وردپرس وجود دارند. افزونه WPForms یکی از محبوبترینها در این زمینه محسوب میشود.
- در این مطلب، مراحل و قواعد کلی ساخت فرم با پلاگین WPForms آموزش داده شد. سپس آموزش ساخت فرم سفارش در وردپرس و همچنین فرمهای چندمرحلهای مورد توجه قرار گرفت.
- تنظیمات فرمها در وردپرس، یکی از مراحل مهم ساخت فرم است که در این مطلب، مورد اشاره قرار گرفت.


سپاس از شما بابت این مطلب مفید