طراحی سایت بدون کدنویسی از طریق یک سیستم مدیریت محتوا، فروشگاه ساز یا سایت سازها امکانپذیر است. این سایتها و ابزارها به کاربرانی که مهارت فنی ندارند، اجازه میدهد با استفاده از رابط کاربری گرافیکی، بدون داشتن دانش فنی عمیق، وبسایتهایی با میزان کدنویسی محدود یا بدون نیاز به آن، بسازند. امکان طراحی سایت فروشگاهی حرفهای با استفاده از پادروشاپ وجود دارد. پادروشاپ یک فروشگاه ساز است که امکان ساخت و طراحی سایت فروشگاهی را در سه مرحله ساده فراهم میکند. در این مقاله قرار است با فرایند طراحی سایت بدون نیاز به برنامه نویسی و انواع نرم افزار طراحی سایت بدون کد نویسی بهطور کامل آشنا شویم، پس تا انتهای این مقاله همراه ما باشید.
چطور بدون کدنویسی سایت طراحی کنیم؟
یکی از روشهای متداول برای طراحی سایت بدون کدنویسی رایگان استفاده از سیستمهای مدیریت محتوا (CMS) مانند وردپرس است که به شما کمک میکند با استفاده از قالبها و افزونههای آماده، سایت خود را طراحی و مدیریت کنید.
این قالبها امکانات مختلفی برای شما فراهم میکنند؛ از جمله طراحی صفحات، افزودن فرمها، انتخاب قالب، سفارشی سازی ظاهر سایت، افزودن محتوا و امکان نصب افزونههای مختلف.
با استفاده از این ابزارها شما میتوانید بهراحتی سایت خود را طراحی کنید و بدون نیاز به دانش برنامهنویسی، محتوا و محصولات خود را در سایت قرار دهید و مدیریت کنید. همچنین درصورت نیاز به تغییرات و ویرایشهای بعدی، نیازی به استخدام برنامهنویس ندارید و میتوانید با استفاده از ابزارهای موجود در سیستم، تغییرات را بهراحتی اعمال کنید.
فروشگاه ساز یک نوع سایت ساز است که تمام کارهای مربوط به ساخت و طراحی یک فروشگاه آنلاین روی آن انجام میشود و از طریق آن میتوانید بدون نیاز به کدنویسی سایت فروشگاهی خود را ایجاد و مدیریت کنید.
ابزارهای لازم برای طراحی سایت بدون کدنویسی
– ابتدا به یک دامنه نیاز دارید
اهمیتی ندارد که چگونه یک وبسایت ایجاد میکنید، بههر حال به یک دامنه نیاز دارید. دامنه شما آدرسی است که برای بازدید از یک وبسایت در مرورگر تایپ میکنید.
برخی از روشهای طراحی وبسایت بدون کدنویسی، سرویسی برای ارائه دامنه رایگان به شما دارند. البته توصیه میشود که دامنه خود را به طور جداگانه خریداری کنید. در این صورت، تصمیمگیری درباره تغییر نحوه میزبانی سایت خود، انتقال دامنه و ارجاع آن به سرویس جدید دشوار نخواهد بود.
– یک هاست مناسب خریداری کنید
برای طراحی سایت بدون برنامه نویسی باید یک هاست باکیفیت را خریداری کنید. هاست فضایی است که به شما اجازه میدهد تا محتواهای متنی و تصویری مورد نظر را در وبسایت خود قرار دهید و آنها را بارگذاری کنید.
هنگام خرید هاست به سرعت بالا و پشتیبانی خوب آن دقت کنید. دو مدل هاست لینوکسی و ویندوزی وجود دارد که اگر زبان برنامهنویسی سایت ساز php باشد به هاست لینوکسی احتیاج دارید و برای زبان سایت ساز asp باید هاست ویندوزی تهیه کنید.
| حتما بخوانید: صفر تا صد آموزش طراحی سایت فروشگاهی |
روشهای طراحی سایت بدون برنامه نویسی
با استفاده از ابزارها و پلتفرمهای مختلف، میتوانید سایتهای حرفهای و جذاب بدون نیاز به کدنویسی طراحی کنید. در ادامه با چند روش آشنا میشویم.

۱. یک توسعهدهنده استخدام کنید
بسته به وسعت پروژه وبسایت شما، سریعترین راه برای طراحی وب سایت بدون نیاز به کدنویسی این است که کار را به عهده یک توسعهدهنده بگذارید. با همکاری یک توسعهدهنده وب میتوانید تنها بر استراتژی، برنامهریزی، راهحلهای مربوط به طرحبندی، عناصر طراحی بصری و رابط کاربری وبسایت تمرکز کنید. این در حالی است که هزینه کافی را برای استخدام چنین فردی داشته باشید.
۲. از یک CMS مانند وردپرس استفاده کنید
طراحی سایت با وردپرس بدون کدنویسی از دیگر روشهای طراحی سایت است که به دانش فنی کدنویسی نیازی ندارد. در این روش یک پلتفرم میزبان را انتخاب میکنید؛ سپس یک قالب را خریداری کرده و از وردپرس به عنوان CMS برای افزودن و ویرایش محتوا بهره میبرید.
با استفاده از قالبها و افزونههای موجود در این سیستم میتوانید ظاهر و عملکرد سایت خود را به دلخواه تغییر دهید.
وردپرس از سال ۲۰۰۳ در دسترس است و بیش از ۳۵ درصد از تمام وبسایتهای موجود را در اختیار دارد. این پلتفرم یکی از شناختهشدهترین سیستمهای مدیریت محتوای موجود در وب است.
۳. طراحی سایت با استفاده از فروشگاه سازها و سایت سازها
سازندههای وب امکان ساخت سایت بدون نیاز به برنامهنویسی را فراهم میکنند. با استفاده از سک سایت ساز یا فروشگاه ساز میتوانید بهراحتی صفحات و محتواهای مختلف را ایجاد، ویرایش و مدیریت کنید.
۴. استفاده از قالبهای آماده
با استفاده از قالبهای آماده و قابل ویرایش میتوانید بهسرعت و با کمترین زمان و هزینه، یک سایت حرفهای بدون کدنویسی طراحی کنید. این قالبها اغلب دارای امکانات و قابلیتهای مختلفی هستند که به شما اجازه میدهند ظاهر و عملکرد سایت خود را به دلخواه تغییر دهید.

طراحی سایت بدون کدنویسی با وردپرس
یکی از روشهای طراحی سایت بدون کدنویسی رایگان استفاده از وردپرس است. شما میتوانید از همین امروز برای استفاده از آن اقدام کنید؛ تنها کافیست برای خود یک حساب کاربری ایجاد نمایید. با اینحال، برای آنکه وبسایت شما به یک وبسایت کارآمد تبدیل شود، باید هاست و دامنه خریداری کنید. وردپرس شامل تعدادی قالب رایگان است اما تعداد زیادی از آنها را باید خریداری کنید.
قطعا هرگز نمیخواهید صرفا از یک الگو ثابت استفاده کنید؛ مگر اینکه برایتان مهم نباشد که وبسایت شما شبیه به وبسایت دیگران باشد. شما به دنبال این هستید که طرح مورد نظر را بهگونهای تغییر دهید که با برند کسب و کارتان مطابقت داشته باشد.
برای مثال، به دنبال طراحی سایت فروشگاهی بدون برنامهنویسی هستید که موضوع آن فروش کفشهای چرم زنانه است. کاملا واضح است که باید فضای وبسایت را با پوسترهای مربوط به کفشهای چرم زنانه مطابقت دهید. استفاده از قالب وردپرس یک راهحل کمهزینه برای ایجاد سریع وبسایت است.

- آموزشهای آنلاین وردپرس
برخی وبسایتها آموزشهای آنلاین رایگان یا پولی برای طراحی سایت بدون کدنویسی با وردپرس ارائه میدهند. این آموزشها شما را از مباحث پایه تا مراحل پیشرفته طراحی سایت هدایت میکنند.
- قالبهای آماده وردپرس
وردپرس قالبهای آمادهای دارد که میتوانید از آنها برای طراحی سایت خود استفاده کنید. این قالبها دارای تنظیمات گرافیکی هستند که امکان سفارشی سازی وبسایت شما را بدون نیاز به کدنویسی میدهند.
- ویرایشگرهای ویژه وردپرس
برخی از ویرایشگرهای ویژه برای وردپرس وجود دارند که به شما اجازه میدهند با کشیدن و رها کردن عناصر، صفحات وردپرس خود را سفارشی سازی کنید. با این روشها شما میتوانید وبسایتهای زیبا و کارآمد بدون دانش عمیق برنامهنویسی بسازید.
| حتما بخوانید: آموزش رایگان ساخت سایت فروشگاهی با وردپرس |
آموزش طراحی سایت بدون برنامه نویسی در وردپرس بهصورت زیر است:
- نصب وردپرس: دامنه و هاستینگ خود را تهیه کنید. دانلود و نصب فایلهای وردپرس را انجام دهید. پایگاه داده برای وردپرس را ایجاد و اطلاعات مربوط به آن را در فایل wp-config.php وارد کنید. نصب و فعالسازی وردپرس را انجام دهید.
- انتخاب قالب: وردپرس دارای مجموعهای از قالبهای آماده است که میتوانید از بین آنها یک قالب مناسب برای سایت خود انتخاب کنید. قالبها معمولاً طرحبندیها و قابلیتهای مختلفی دارند که میتوانید آنها را براساس نیازهای خود ویرایش کنید.
- سفارشیسازی قالب: با استفاده از پنل مدیریت وردپرس، میتوانید قالب خود را سفارشیسازی کنید. این شامل تغییر رنگها، فونتها، طرحبندیها و افزودن افزونههای مورد نیاز است. همچنین میتوانید لوگو و تصاویر خود را در سایت قرار دهید.
- افزودن محتوا: با استفاده از ویرایشگر متنی وردپرس میتوانید محتوای سایت خود را اضافه و ویرایش کنید. میتوانید صفحات، نوشتهها، تصاویر، ویدئوها و سایر محتواهای مورد نیاز را به سایت اضافه کنید.
- افزودن افزونهها: وردپرس دارای مجموعهای از افزونههای قدرتمند است که میتوانید از آنها برای افزودن قابلیتهای اضافی به سایت خود استفاده کنید. برخی از افزونههای معروف شامل افزونههای SEO، فرمساز، گالری تصاویر و افزونههای امنیتی هستند.

بهترین نرم افزار طراحی سایت بدون برنامه نویسی
بعضی از ابزارها و نرم افزارهای طراحی سایت بدون کدنویسی در زیر بهصورت خلاصه آمده است:
Webflow:
یک برنامه طراحی سایت بدون کدنویسی است. این ویرایشگر به کاربران امکان میدهد تا وبسایتهای حرفهای و سفارشی به روشی کاملاً بصری بسازند. این برنامه، انعطافپذیری بالایی در اختیار کاربران خود قرار میدهد.
اگر به دنبال طراحی یک سایت حرفهای و سفارشی هستید، webflow میتواند گزینه ایدهآلی برای شما باشد. این ویرایشگر به شما اجازه میدهد تا تعاملات و انیمیشنهای وبسایت خود را به صورت ابزاری ایجاد کنید. ابزارهای تعاملی میتواند به وبسایت شما کمک کند تا در میان رقبا شانس برنده شدن داشته باشید.
این ویرایشگر دارای یک CMS نیز است. همانند webflow سازندههای دیگری هم برای طراحی وب سایت بدون کدنویسی مانند Bubble، Wix و موارد دیگر وجود دارند.
WordPress:
از طریق افزونهها و پوستههای آن میتوانید وبسایتهای زیبا و قدرتمند بسازید. درباره وردپرس کامل در این مقاله توضیح دادهایم. امکان طراحی سایت بدون کدنویسی با افزونههایی مانند elementor، divi و غیره در وردپرس وجود دارد.
Wix:
این سرویس اینترنتی به شما امکان میدهد با استفاده از ابزارهای گرافیکی و انتخاب الگوهای طراحی، وبسایت خود را ایجاد کنید.
Squarespace:
یک پلتفرم معروف برای طراحی وبسایتهای زیبا و ویترینهای مجازی.
Jimdo:
Jimdo یکی از ویرایشگرهای بدون برنامهنویسی است. شما با کمک این دستیار هوشمند میتوانید اولین نسخه سایت خود را در چند دقیقه ایجاد کنید. بخش تجارت الکترونیک این ویرایشگر میتواند به شما در ایجاد یک فروشگاه اینترنتی کوچک کمک کند؛ اما امکانات و انعطافپذیری محدود آن باعث میشود تا تنها برای ایجاد وبسایتهای کوچک مناسب باشد.
Webnode:
این نرمافزار برای ایجاد یک سایت چندزبانه بسیار ایدهآل است. این ابزار بسیار کاربردی بوده و به شما کمک میکند تا به راحتی وبسایت خود را طراحی کنید. نرمافزار Webnode شامل نسخه رایگان نیز میشود.
Hostinger:
هاستینگر یک سازنده وبسایت بدون کد با کشیدن و رهاکردن به صورت بصری است. البته امکان انتشار رایگان وبسایت شما با این نرمافزار وجود ندارد و باید اشتراک داشته باشید. این سایت ساز برای ایجاد سایتهای کوچک و ساده پیشنهاد میشود.
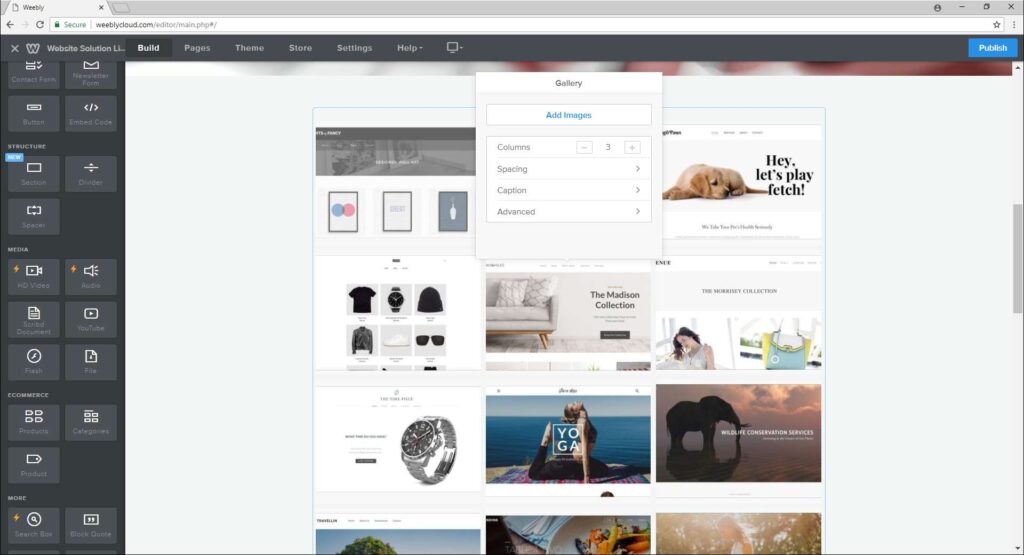
Weebly:
این نرمافزار به سادگی Jimdo است و میتواند برای مبتدیان بسیار ایدهآل باشد. طراحی وبسایت بدون کدنویسی با این ابزار به صورت رایگان ممکن است. Weebly برای طراحی وبسایتهای کوچک و بزرگ مورد استفاده قرار میگیرد.

طراحی سایت بدون کدنویسی با فروشگاه ساز یا سایت ساز
ساخت سایت و فروشگاه اینترنتی بدون برنامهنویسی با استفاده از انواع سایتساز و فروشگاه سازها هم امکانپذیر است. این پلتفرمها امکانات مختلفی برای ساخت و مدیریت وبسایت شما فراهم میکنند. در ادامه با فرایند طراحی سایت بدون برنامهنویسی بیشتر آشنا شویم:

هر سایت ساز یا فروشگاه سازی امکانات خاصی در اختیار شما قرار میدهد اما برای سادگی و راحتی بیشتر، این فرایند را با فروشگاه ساز پادروشاپ بررسی میکنیم تا بتوانید آموزش خود را با یک نمونه واقعی تکمیل کنید. ابتدا مروری داشته باشیم بر این موضوع که چرا از پادروشاپ کمک بگیریم؟
سرعت و آسانی در طراحی: فروشگاهساز پادروشاپ ابزاری قدرتمند و کاربرپسند برای طراحی سایت فروشگاهی است. با استفاده از این فروشگاهساز میتوانید بهسرعت و بهراحتی سایت فروشگاهی خود را بدون نیاز به دانش فنی عمیق در زمینه برنامهنویسی و طراحی وب طراحی کنید.
قابلیت سفارشی سازی صفحات: فروشگاه ساز پادروشاپ امکانات و قابلیتهای متنوعی را برای سفارشیسازی صفحات و بخشهای مختلف سایت فروشگاهی فراهم میکند. شما میتوانید طرح بصری، قالب، رنگها، لوگو و سایر عناصر سایت را به دلخواه خود تغییر دهید و سایتی منحصربهفرد با هویت بصری ویژه ایجاد کنید.
پشتیبانی فنی: فروشگاه ساز پادروشاپ ارائهدهنده خدمات پشتیبانی فنی حرفهای است. درصورت بروز هرگونه مشکل یا نیاز به راهنمایی، میتوانید با تیم پشتیبانی تماس بگیرید و در کوتاهترین زمان ممکن راهکارهای لازم را دریافت کنید.
امنیت بالا: فروشگاه ساز پادروشاپ امنیت بالایی را برای سایت فروشگاهی شما فراهم میکند. همچنین از تکنولوژیهای رمزنگاری قوی استفاده میکند تا از اطلاعات مشتریان و تراکنشهای آنها را محافظت کند.
درگاه پرداخت آنلاین: فروشگاهساز پادروشاپ امکان پرداخت آنلاین راحت را با استفاده از درگاه پرداخت امن پاسارگاد هم برای شما و هم مشتریانتان فراهم آورده است.
بهینهسازی برای موتورهای جستوجو: فروشگاهساز پادروشاپ ابزارها و قابلیتهایی را برای بهینهسازی سایت فروشگاهی در موتورهای جستوجو ارائه میدهد. طراحی سایت فروشگاهی با استفاده از فروشگاهساز پادروشاپ مزایا و دلایل متعددی دارد.
سرعت و آسانی در طراحی: فروشگاهساز پادروشاپ ابزاری قدرتمند و کاربرپسند برای طراحی سایت فروشگاهی است و با استفاده از آن میتوانید بهسرعت و بهراحتی یک سایت فروشگاهی حرفهای طراحی کنید.
سوالات متداول طراحی سایت بدون کدنویسی
آیا امکان طراحی سایت بدون برنامه نویسی وجود دارد؟
بله، با استفاده از سیستمهای مدیریت محتوا مانند وردپرس یا با استفاده از سایت سازها و فروشگاه سازها میتوانید یک سایت فروشگاهی یا غیر فروشگاهی بدون کدنویسی طراحی کنید.
آیا سایتهای بدون برنامه نویسی بهینه هستند؟
این موضوع بستگی به پلتفرمی دارد که از آن استفاده میکنید. پادروشاپ با استفاده امکانات و ابزاری که در اختیار شما قرار میدهد، به بهینه سازی محتوای سایت و امکان نمایش فروشگاه و محصولات شما در نتایج جستجوی گوگل، کمک میکند.
آیا میتوان هر نوع سایتی را بدون نیاز به برنامه نویسی طراحی کرد؟
این موضوع بستگی به امکانات و فیچرهایی دارد که انتظار دارید سایت شما داشته باشد. اما با استفاده از سیستمهای مدیریت محتوا و ابزارهای طراحی سایت بدون برنامهنویسی میتوانید هر نوع سایتی طراحی کنید.
مزایای طراحی سایت فروشگاهی با فروشگاه ساز پادروشاپ چیست؟
پادروشاپ یک فروشگاهساز محبوب است که برای ساخت و مدیریت آسان فروشگاههای آنلاین استفاده میشود. برخی از دلایل محبوبیت پادروشاپ سهولت استفاده، امکان استفاده رایگان، امکان ارسال مرسوله و پشتیبانی آن است.